Профессия программиста — одна из самых престижных и востребованных, это факт. В отрасли разработки программного обеспечения есть свои ниши. Из них самая быстроразвивающаяся, а вместе с тем наиболее высокооплачиваемая — это разработка ПО для мобильных устройств. Как тебе известно, так уж сложилось, что, оставив конкурентов далеко позади, вперед вырвались три постоянных соперника. Фишка легла таким образом, что кто-то из этих трех безоговорочный лидер, кто-то всегда догоняет.
В сегменте мобильных технологий, без сомнения, лидирует Apple со своим смартфоном iPhone. На прошедшей в сентябре презентации компания из Купертино продемонстрировала уже 7-ю версию мобильного девайса. Вместе с ней Apple представила новую версию мобильной операционной системы iOS 10. Теперь это самая значимая операционка в мире, как и ее предшественницы. Из этого следует, что изучение разработки для iOS — самое выгодное вложение времени и средств.
«Яблочная» экосистема
Сегодня мы займемся разработкой простого мобильного приложения для iOS. Конечно, лучше всего для этого подходит родной Mac. Но если ты сторонник Windows или у тебя просто нет Мака, можно установить операционную систему macOS под виртуальную машину в Windows. На просторах Сети тебе не составит большого труда найти специально заточенную под PC версию macOS, в народе называемую Хакинтош. Смело ставь ее на виртуалку VMware, VirtualBox — на твой выбор. Сразу предупрежу, что на PC-клавиатуре нет части клавиш, которые есть на Mac-клаве, и многие их сочетания нажать в Хакинтоше невозможно. Это изрядно портит настроение. В остальном все описанные ниже операции можно успешно выполнить на Хакинтоше.
Необходимые знания
Чтобы программировать вообще и для iOS в частности, надо довольно много знать. Математика и логика, может, и не понадобятся вначале, но будут востребованы потом. Современные технологии избавили программиста от необходимости досконально знать архитектуру компьютера, однако понимать базовые механизмы, такие как системы счисления, их преобразование, скорость работы подпрограмм или эффективность алгоритмов (большое O), необходимо.
На более высоком уровне iOS-разработчику надо глубоко знать операционную систему macOS и собственно саму iOS. Также тебе обязательно надо освоить «яблочный» язык программирования. Знание Delphi, C++, C# или VB.NET тебе не сильно поможет. У Apple своя экосистема со своими языками: Objective-C и Swift. Конечно, знание C++ еще никому не навредило, программы и вставки на нем встречаются везде, даже у Apple. Но самый используемый по определению Objective-C, просто потому, что появился гораздо раньше (в середине восьмидесятых годов прошлого века), тогда как Swift лишь два года назад (в 2014-м). Apple возлагает большие надежды на новый язык и много инвестирует в него. Для поддержки старого софта используется Objective-C, а новый пишется на Swift. Поэтому тебе неплохо знать оба.
Чтобы не тратить время зря, все эти языки программирования можно изучить под чутким контролем преподавателей на сайте GeekBrains.
Инструменты для разработки
Как ты знаешь, главный инструмент разработчика под macOS и вместе с ней iOS — среда программирования Xcode. Она включает средства для создания приложений для Mac, iPhone, iPad, Apple TV, Apple Watch. Все платформы Apple. Xcode содержит средство построения интерфейса (Interface Builder), редактор кода, поддерживающего все современные средства работы с кодом. Кроме того, не выходя из Xcode, можно протестировать приложение; если оно разрабатывается для внешнего устройства, то его можно запустить в эмуляторе.
В систему включены эмуляторы всех устройств, новые версии которых можно докачать. В дополнение Xcode содержит графические инструменты для анализа производительности приложения, включая средства диагностирования загруженности CPU, использования накопителя (HDD, SDD и другие), нагрузки на графический адаптер (со стороны OpenGL).
13 сентября вышла новая, горячо ожидаемая версия среды разработки 8.0. Стабильные версии можно бесплатно скачать в App Store. Альфы и беты распространяются по подписке разработчика. Восьмая версия вобрала в себя: новую версию языка Swift 3, средство изучения Swift Playground для iPad, новую версию Interface Builder, которая стала быстрее работать и позволяет просматривать макет приложения на разных платформах, без необходимости развертывать на симуляторе само приложение.
Если у тебя старая версия Xcode, то рекомендуем обновить, поскольку мы будем использовать последнюю версию. Скачать ее можно из App Store:
Xcode 8 в Mac App Store
Рекомендуем почитать:
Xakep #257. Pivoting
- Содержание выпуска
- Подписка на «Хакер»
На Xcode 8 можно разрабатывать приложения для macOS Sierra, iOS 10, watchOS 3 и tvOS 10. Имеются все SDK. Новые версии операционок стали последовательно появляться аккурат после презентации Apple, состоявшейся в начале сентября.
Язык Objective-C
Кратко вспомним основные сведения о языке. Objective-C — компилируемый объектно ориентированный язык программирования, используемый для написания приложений под «яблочные» системы. Представляет собой надмножество или, другими словами, надстройку над C, унаследовав от последнего синтаксис, типы данных, способы контроля за ходом выполнения программы и добавив к нему возможности объектно ориентированного программирования — описание классов и методов.
Как в C++, в Objective-C центральную роль играют объекты, с которыми связаны четыре парадигмы: абстракция, инкапсуляция, наследование, полиморфизм. Язык C++ является строго типизированным, тогда как Objective-C — слабо типизированный или обладает динамической системой типов данных. Подобно Smalltalk, в Objective-C объектам посылаются сообщения. Это исключительная возможность динамических языков, так как тип объектов проверяется во время исполнения программы, а не во время компиляции.
Описание языка Objective-C занимает не один объемистый томик. Поэтому, чтобы получить объективные знания, удобно пройти курс «Mobile-разработчик». Целый раздел курса посвящен этому языку.
Планировка приложения
Сначала вам необходимо определиться с целевой аудиторией для вашего приложения. От этого будет зависеть интерфейс и функциональность. Конечно, если вы разрабатываете программу, то стоит добиться решения, которого не было раньше. Только так можно добиться популярности.
Также стоит определиться с тем, как будет устроено приложение. Вы должны сделать интерфейс максимально простым, чтобы он привлекал новых людей, а не пугал, не показав свои возможности.
Каждая кнопка должна отображать свои действия и показывать, что она будет делать. У пользователя не должны возникать вопросы о том, что будет делать какая-либо клавиша. Продумайте, а затем воплотите в жизнь, качественный интерфейс.
Разработка приложения для iOS
В качестве семпла мы разработаем весьма простое приложение. Не будем отступать от священной традиции, поприветствуем мир. Однако с учетом того, что у нас графическое приложение, мы немного разнообразим его: добавим кнопку, нажимая которую будем отображать или скрывать надпись «Hello, World».
Запусти Xcode, в появившемся окне выбери Create new project или в главном меню File -> New -> Project. В следующем окне будет предложено выбрать целевую платформу и тип приложения.
Мастер создания приложений
В данном случае нас интересует платформа iOS. На выбор представлено семь типов приложений. Шесть из них — заготовки типичных приложений операционной системы iOS, по умолчанию содержащие разный набор компонентов. Седьмой тип — игра.
Типы приложений
- Заготовка Single View Application предназначена для простого приложения с одним экраном. Заготовка включает компонент View Controller, который позволяет настроить вид приложения с помощью конструктора форм Interface Builder.
- Master Detail Application создает приложение, где в табличном представлении отображается коллекция объектов. После выбора одного из них показываются подробные сведения об этом объекте. Первый вид — мастер, второй — детализация.
- С помощью Page-Based Application создаются приложения, имеющие несколько экранов, как страницы в книге. Следовательно, из этой заготовки создаются, например, читалки.
- Tabbed application позволяет создавать приложения, где на каждый экран можно переключиться в любой момент, то есть у каждого экрана есть своя кнопка для его активации, на которой отображается заголовок. В качестве примера можно привести iTunes.
- Game служит для создания заготовки игры. На выбор предлагаются четыре фреймворка для создания игры: SpriteKit, SceneKit, OpenGL ES, Metal. Вкратце рассмотрим их. SpriteKit представляет собой систему для двумерной визуализации и анимации текстурированных прямоугольников — спрайтов. При отображении кадров используется стандартный цикл, кадр выводится после того, как обработку пройдет все содержимое сцены. SceneKit — высокоуровневый фреймворк для визуализации трехмерной графики без помощи OpenGL. Он поддерживает загрузку, манипуляцию трехмерными объектами. В него включены: физический движок, генератор частиц и легкий способ скриптования. OpenGL ES — стандарт в области компьютерной графики. Позволяет визуализировать 2D- и 3D-сцены. Позволяет описать пайплайн для видеокарты: вершины проходят преобразование, собираются в примитивы, которые растеризуются в двумерное изображение и выводятся на экран. В пайплайн можно включить программируемые шейдеры. Metal — представляет собой низкоуровневый API, который позволит тебе выжать все мощности из твоего видеоадаптера. Отлаженные API вместе с предкомпилированными шейдерами и многопоточностью позволяют твоей игре подняться на новый уровень производительности и качества.
- Sticker Pack Application — новый вид приложений, появившийся в iOS 10 и Xcode 8. Представляет собой набор простых или анимированных изображений, используемых в новом iMessage. Для своего создания не требует кодирования.
- iMessage Application — новый вид приложений, появившийся в iOS 10 и Xcode 8. Позволяет создавать дополнения для iMessage, например для покупки и загрузки твоего пакета стикеров. Также можно, воспользовавшись API iMessage, создать свой аналог данного приложения, включая проигрывание аудио, видео, использование стикеров и другое.
Публикация приложения
Итак, ваше приложение готово, теперь его нужно отправить на проверку в AppStore (если ваше приложение не добавить в AppStore) и попросту нельзя будет пользоваться.
Для того, чтобы отправить приложение в AppStore зайдите в редактор приложений в Apparchitect и нажмите на кнопку «Отправить в AppStore».
На сегодня это все. В будущем я планирую еще делать уроки по этой теме, так, что не забывайте оставлять ваши комментарии, а также подписывайтесь на YouTube канал и на RSS ленту.
Создание первого проекта
В качестве заготовки для нашего приложения выберем Single View Application. Поскольку мы не будем разрабатывать большую программу, нам хватит предоставляемой этой заготовкой средств. Нажимаем Next. На следующей странице мастера надо ввести имя проекта, к примеру ShowLab. В ниспадающем списке Language оставим выбранный по умолчанию язык — Objective-C. Далее в ниспадающем списке Devices оставим выбор Universal. Здесь определяется, для какого устройства (iPhone или iPad) создается приложение. Пункт Universal означает для обоих. Снимем флажки Include Unit Tests и Include UI Tests, нам никакие тесты не нужны. Next. Выберем папку для сохранения проекта. Теперь жми кнопку Create.
В результате откроется окно со списком всех примененных к проекту параметров. В этом окне можно изменить установленные ранее в мастере параметры: ориентацию, целевой девайс и прочее.
Свойства проекта
Сначала нам надо создать интерфейс приложения. Для этого одним кликом выбери файл Main.storyboard в списке слева (если этот файл не видно, разверни содержимое папки ShowLab). Правее списка все окно займет Interface Builder. В центре отобразится макет устройства. В правом нижнем углу окна находится панель компонентов. Перетащи оттуда на макет компоненты Label и Button. Выше панели компонентов находится список свойств. Если у тебя он отсутствует, нажми кнопку Show the Attributes Inspector, находящуюся под заголовком окна в правой части интерфейса.
Выдели в макете компонент Label и настрой его свойство Text: в ниспадающем списке оставь выбор Plain, в строку ниже введи нужную надпись, в нашем случае «Hello, World». Если текст не помещается в границы надписи, измени их, перетаскивая маркеры на краях компонента. Чтобы централизовать его по горизонтали, перейди на страницу Size Inspector, нажав на кнопку Show the Size Inspector (справа от Show the Attributes Inspector). На этой странице из ниспадающего списка Arrange выбери пункт Center Horizontally in Container.
Теперь выбери компонент Button, измени его свойство Text на желаемую метку — Switch. Отцентрировать можешь так же, как описано выше.
Создаем связь между графическими элементами и кодом
В Visual Studio (или Delphi) объект в коде создается автоматически в тот момент, когда кладешь визуальный компонент на форму. В Xcode этого не происходит, но это не создает проблем.
Открой содержимое заголовочного файла ViewController.h в отдельном окне, дважды щелкнув на нем. В этом файле находится объявление расширения класса UIViewController, помечается ключевым словом @interface. Такая возможность была добавлена во вторую версию Objective-C. Теперь выполни такой трюк: перемести курсор мыши на компонент — текстовую метку, зажми клавишу Ctrl и левую кнопку мыши. Перемести курсор в окно с кодом (файл ViewController.h), за курсором потянется синяя линия. Отпусти мышь и клавишу внутри описания интерфейса ViewController.
Появится окно создания Outlet’а.
Создание Outlet’а
Это свойство объекта, которое ссылается на другой объект (в данном случае визуальный компонент). Тебе надо ввести имя объекта Outlet, по нему ты будешь обращаться к визуальному компоненту, пускай будет lab. Далее выбирается тип объекта, он выбран правильно: UILabel.
Еще ниже в списке Storage выбирается тип ссылки на объект: weak или strong. Если выбрать strong, то объект, на который указывает свойство, будет существовать до тех пор, пока свойство указывает на него, в таком случае он не сможет автоматически удалиться, когда перестанет использоваться. С другой стороны, когда действует слабая ссылка (weak), объект может самоуничтожиться. Итак, выбираем тип ссылки weak и жмем кнопку Connect. В итоге в код добавится такая строка:
@property (weak, nonatomic) IBOutlet UILabel *lab;
Убеждаемся, что Outlet — это свойство.
Теперь создадим Outlet для кнопки. Алгоритм остался прежним. Только для свойства Name надо ввести другое имя, например but. В код будет добавлена строка:
@property (weak, nonatomic) IBOutlet UIButton *but;
В результате имеем два указателя на визуальные компоненты: lab и but — соответственно, надпись и кнопку. Теперь, используя указатели, мы можем манипулировать компонентами в коде.
Затем надо создать обработчик события нажатия кнопки. Для этого в отдельном окне открой файл реализации ViewController.m. Точно таким же образом, как ты перетаскивал линию в заголовочный файл для создания аутлета, от кнопки перетащи линию в файл реализации и отпусти до закрывающей командной скобки — @end. Появится окно для создания события, подобное окну создания аутлета. Видишь разницу: в заголовочном файле создается ссылка на объект, в файле реализации — метод.
Создание обработчика события
Заполни поле Name, его значение представляет имя свойства — метода. Пусть будет onClick. Значение поля Type оставь по умолчанию — id. В языке Objective-C данный тип является предком для всех остальных. В ниспадающем списке Event выбрано по умолчанию событие Touch Up Inside, которое происходит в момент отпускания указателя (мыши, пальца…) над кнопкой, то есть заключительная стадия нажатия кнопки. Это то, что нам нужно. В списке Arguments оставим значение по умолчанию: Sender — это объект, отправивший данный сигнал, в нашем случае им всегда будет кнопка. Жмем кнопку Connect. В итоге будет добавлен следующий код:
— (IBAction)onClick:(id)sender { }
Минус в начале означает закрытый метод (private). Ключевым словом IBAction помечаются события (методы) визуальных компонентов из Interface Builder.
Между командными скобками напишем выполняемый при нажатии кнопки код:
_lab.hidden = !_lab.hidden;
В этой строчке кода мы инвертируем значение свойства hidden. Оно имеет тип BOOL, который располагает двумя значениями: YES — истина и NO — ложь (несколько непривычно Windows-программерам, где true и false).
Обрати внимание на символ подчеркивания, стоящий перед именем объекта — надписи (_lab). Без него компиляция завершится с ошибкой. Символ подчеркивания добавляется автоматически для объектов, содержащихся в других объектах; то есть в данном случае объект lab содержится в объекте ViewController. Раньше это было условное правило, используемое для различия объектов, объявленных в качестве членов класса, и локальных объектов. А теперь это строгое правило, реализованное в компиляторе языка.
Сейчас можно скомпилировать приложение и запустить его на симуляторе. Мы выбрали симулятор для iPhone 7, входящий в Xcode 8. Кнопка компиляции и запуска представляет собой черный прямоугольник и находится на панели вверху интерфейса.
После компиляции приложения, запуска симулятора и загрузки нашего приложения на экране симулятора отобразится его интерфейс: надпись «Hello, World» и кнопка Switch. Если нажать последнюю, надпись исчезнет, при повторном нажатии она появится вновь.
Мы сделали очень простое приложение для понимания сути разработки под iOS. Более подробные сведения о создании приложений для iOS на языке Objective-C ты можешь узнать из курса наших друзей из GeekBrains «Мобильный разработчик». В курсе два месяца отдается на изучение этого языка. Во время первого месяца — вводные темы, а на втором — реальный кодинг профессиональных приложений.
Обзор сервисов и приложений для создания мобильных приложений для Android и iOS
С помощью мобильных конструкторов можно разработать приложения с разной функциональностью. Вы можете выбрать универсальных сервис или конструктор, заточенный для создания приложений определенного типа. Например, если вы развиваете интернет-магазин, то вам подойдет конструктор MobiCart.
Сервис MobiCart
Сервис MobiCart предназначен для создания ecommerce-приложений. Вы можете сделать программу, которая заменит сайт интернет-магазина для мобильных пользователей. Также вы сможете сделать полноценный мобильный интернет-магазин, если у вас нет сайта.
MobiCart поддерживает русский язык. В конструкторе реализована оплата через PayPal. Также есть опция наличного расчета после получения товаров. Сервис платный, но начинающие предприниматели могут воспользоваться бесплатным тарифом с ограниченной функциональностью. Главное ограничение — вы можете добавить на витрину не более 10 товаров.
После регистрации вы попадете в личный кабинет пользователя. Чтобы создать приложение, выберите опцию Create Application.
Загрузите логотип магазина с помощью функции Upload logo. Выберите и сохраните цвет оформления приложения.
Выберите вкладки, которые будут отображаться на экране приложения. Также отметьте страницы, которые планируете создать. Сохраните настройки.
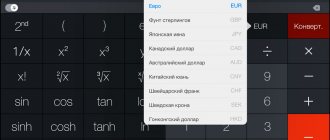
Перейдите в раздел настроек магазина. Для этого выберите раздел Store Settings. На вкладке Store укажите название магазина, электронный адрес администратора. С помощью выпадающего меню выберите валюту. Если хотите использовать в приложении Google Карты, зарегистрируйте ключ API и укажите его в соответствующем поле.
При необходимости активируйте опцию бесплатной доставки и отметьте ее условия. В поле Cash On Delivery укажите величину надбавки при выборе клиентом наложенного платежа. Вы должны указать десятичную дробь. Например, величина Cash On Delivery 1,07 значит, что при наложенном платеже стоимость товара увеличивается на 7 %.
На вкладке Shipping с помощью выпадающего меню выберите страну и регион доставки. Укажите стоимость доставки одного или нескольких товаров. Обратите внимание, стоимость доставки для каждого региона придется указывать вручную.
На вкладке Tax отметьте флажком опцию Prices to include tax. В отличие от международных, отечественные ритейлеры всегда указывают цену с НДС.
На вкладке Payments Gateway укажите данные платежных систем, через которые вы принимаете платежи. Обязательно включите опцию наложенного платежа, так как MobiCart не поддерживает популярные в РФ платежные системы, например, «Яндекс.Деньги».
Настройте язык приложения в разделе Languges. Конструктор не поддерживает русский язык по умолчанию, поэтому текст сообщений придется ввести вручную. После добавления русского текста обязательно сохраните информацию.
Обратите внимание, чтобы изменить текст мобильного приложения, достаточно указать новые значения команд на вкладке Mobile. Чтобы изменить язык электронных сообщений и административного раздела, выберите соответствующие вкладки и отредактируйте информацию.
В разделе App Vital укажите название приложение, выберите страну или страны, жители которых смогут пользоваться программой.
На вкладке Images загрузите изображения, которые будут использоваться в качестве иконок в магазинах приложений и на устройстве пользователя.
В разделе Home Gallery добавьте фото, которое будет отображаться на главном экране приложения. В разделе Store Builder добавьте информацию о продуктах. Выберите подходящий способ:
- Добавьте информацию о категориях товаров и продуктах вручную с помощью формы в личном кабинете.
- Загрузите сведения о продуктах с помощью файла в формате CSV.
Чтобы добавить информацию о разделах и продуктах вручную, воспользуйтесь вкладками Departments и Products.
Чтобы добавить продукт, выберите соответствующую вкладку. Нажмите кнопку Add Product. На открывшейся странице с помощью редактора добавьте информацию о продукте. Сохраните изменения.
В разделе More Pages отредактируйте информацию, которая будет отображаться на страницах приложения.
В разделе Push Notification можно создавать push-уведомления. Введите название и текст сообщения. Выберите варианты доставки уведомления. Вы можете отправить его всем клиентам, пользователям, находящимся на определенном расстоянии от вашего офиса, а также людям, находящимся в определенном регионе. Местоположение пользователей определяется по ZIP-коду или почтовому индексу. Чтобы отправить уведомление, нажмите кнопку Send Notification.
В разделе News Tab вы можете подключить RSS-ленты и аккаунты в Twitter, публикации которых будут отображаться на вкладке News в приложении. Укажите на вкладке Feeds в соответствующих полях URL RSS-ленты и имя пользователя в «Твиттере» и сохраните изменения.
На вкладке News вы можете создавать заметки самостоятельно. Для этого введите название и текст сообщения, загрузите изображение и нажмите кнопку Publish News.
Чтобы создать установочный файл приложения, вернитесь в раздел Create Application – Submit Apps. Нажмите кнопку Continue. Примите лицензионное соглашение и подождите, пока система создаст приложение.
Если вы выбрали платный тариф, после создания установочного файла менеджеры MobiCart опубликуют ваше приложение в App Store и Google Play. Если вы выбрали бесплатный тариф, приложение придется опубликовать самостоятельно. Инструкции по регистрации аккаунта разработчика в Google Play и публикации приложения вы получите на почту.
Убедитесь, что программа работает. Установите ее на мобильное устройство и проверьте содержание страниц. Попробуйте оформить заказ.
Проверьте, как отображаются новости. Для этого выберите вкладку News.
В личном кабинете MobiCart в разделе Manage Content вы можете в любой момент отредактировать контент страниц, добавить или удалить товары, создать новостную заметку или отправить пользователям push-уведомление. Изменения отображаются в приложении мгновенно.
Обратите внимание на вкладку My Dashboard. Здесь отображаются данные о заказах, просмотрах товаров, запасах на складе и купленных товарах.
Помните: вы можете полностью русифицировать приложение и административную панель в разделе Create Application – Languages.
7 бесплатных конструкторов аналогичных MobiCart
Вы создали рабочее мобильное приложение для интернет-магазина с помощью онлайн-конструктора MobiCart. Если по каким-то причинам сервис вас не устраивает, воспользуйтесь аналогичными специализированными инструментами:
- Create My Free App. С помощью конструктора можно бесплатно написать приложение для интернет-магазина или кафе.
- MobiCommerce. Используйте этот конструктор, если ваш магазин работает на CMS Magento или PrestaShop. Стоимость использования составляет 699 USD в год. Есть бесплатный тарифный план с ограниченной функциональностью.
- Appy Pie. Конструктор создает приложения, совместимые с платформами PrestaShop, WooCommerce, Shopify и другими. Инструмент платный. Есть бесплатный тарифный план, предполагающий демонстрацию рекламы в созданном приложении.
- iBuildApp. Огромный плюс этого конструктора — русскоязычный интерфейс кабинета. Стоимость использования составляет от 2700 рублей в месяц.
- Apptuse. Конструктор создает приложения для iOS и Android, совместимые с 3Dcart, CS-Cart, Drupal Commerce, Magento, PrestaShop и другими популярными ecommerce-платформами. Также приложения интегрируются с Google Analytics. Сервис платный.
- Elite mCommerce. Еще один конструктор, с помощью которого можно создать приложения для интернет-магазинов на PrestaShop и Magento. Инструмент платный.
- BiznessApps. Конструктор для создания приложений разных типов для Android и iOS. Платный инструмент. В течение 30 дней вы можете отказаться от использования конструктора и получить потраченные средства назад.
С помощью конструкторов можно создавать приложения разного типа с разной функциональностью. Например, если у вас есть тематический информационный ресурс, попробуйте воспользоваться приложением AppsGeyser.
Приложение AppsGeyser
Зачем создавать приложение для информационного ресурса, если вы используете адаптивную верстку или мобильную версию сайта? Вот несколько причин:
- Если пользователь один раз посетил ваш мобильный или «резиновый» сайт, это не значит, что он сделает это еще раз. Если пользователь установил приложение, он знает и ценит публикуемую вами информацию. Клиент собирается регулярно получать ее с помощью специальной программы.
- Приложение — это дополнительный канал продвижения проекта.
- Программа для смартфонов и планшетов может стать дополнительным инструментом монетизации информационного проекта.
Этого достаточно? Тогда создайте приложение в AppsGeyser.
Чтобы начать работать, регистрироваться не придется. Нажмите кнопку Create Now на главной странице или выберите меню Create App в правом верхнем углу на любой странице сервиса.
Выберите подходящий шаблон приложения. Если речь идет о контент-проекте, вас могут заинтересовать такие варианты:
- Manual. Этот шаблон позволяет сделать программу-гайд.
- Blog. Приложение поможет аудитории вашего блога читать новые заметки с экрана смартфона или планшета.
- Website. Шаблон конвертирует в приложение сайт.
- Pages. С помощью этого шаблона можно сконвертировать в приложение с простой функциональностью любой контент.
- News. Шаблон позволяет создать приложение агрегатор отраслевых или региональных новостей.
- Page. Шаблон конвертирует в приложение офлайн-контент, например, электронную книгу.
- VK Page и Facebook Page. Создайте приложение, позволяющее следить за обновлениями открытых групп во «Вконтакте» и в Facebook.
- YouTube. Используйте шаблон для продвижения своего канала на YouTube.
Как создать приложение для блога
Воспользуйтесь шаблоном Blog. В соответствующем поле укажите URL блога или RSS-канала. Выберите цвет заголовка заметок.
Укажите название приложения.
Добавьте описание.
Выберите стандартную или добавьте произвольную иконку. Подходящий размер изображения — 512 на 512 пикселей.
Для создания загрузочного файла нажмите кнопку Create App. После этого необходимо зарегистрироваться в системе. Подтвердите регистрацию и перейдите в личный кабинет. Здесь вы можете установить приложение на свое мобильное устройство, опубликовать его в Google Play и Amazon App Store. Также система предлагает опцию монетизации. Если вы воспользуетесь этой функцией, в приложении будет отображаться реклама.
Проверьте, как работает приложение на вашем мобильном устройстве. На планшете программа должна отображать список публикаций в блоге в формате заголовка и анонса.
После нажатия на ссылку Open in browser приложение открывает выбранную публикацию в браузере.
В личном кабинете AppsGeyser вы можете следить за количеством установок, создавать push-уведомления, опубликовать приложение в магазинах, монетизировать программу с помощью рекламы, а также отредактировать приложение.
Хотите больше приложений? Тогда создайте приложение-гайд с помощью шаблона Manual.
Создание приложения-гайда с помощью шаблона Manual
Представьте, что хотите оформить в виде приложения руководство по ньюсджекингу.
При создании мобильного приложения учтите, что длинные тексты на маленьком экране читать неудобно. Поэтому вам нужно сделать краткую пошаговую инструкцию.
Откройте шаблон и настройте внешний вид приложения. Выберите способ отображения контента: по одному шагу на экране или список шагов.
С помощью редактора добавьте текст, изображения, видео или ссылки. Чтобы добавить в программу фото, загрузите его на хостинг Imgur и вставьте ссылку в соответствующее поле.
После редактирования контента укажите название приложения, добавьте описание и иконку. Нажмите кнопку Create App. После создания загрузочного файла установите его на мобильное устройство и проверьте работоспособность.
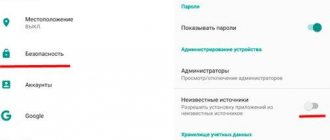
Обратите внимание, большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.
Чтобы решить эту проблему, опубликуйте приложение в App Store, Google Play или в других популярных магазинах. Чтобы опубликовать приложение в Google Play, воспользуйтесь пошаговой инструкцией в личном кабинете Apps Geyser, которая находится на вкладке Publish. Также вам может помочь инструкция для разработчиков от Google.
8 конструкторов аналогичных AppsGeyser
Если универсальный конструктор AppsGeyser вам не подошел, обратите внимание на аналогичные сервисы:
- AppsMakerStore. С помощью сервиса можно создавать приложения разных типов: от программ для Ecommerce до решений для контент-проектов. Конструктор делает приложения для iOS и Android. Интерфейс сервиса русифицирован. Для новичков есть информативное руководство по использованию конструктора. Сервис платный.
- Mobincube. Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
- Monomobi. Платный инструмент для создания универсальных приложений. Интерфейс конструктора русифицирован. Есть бесплатный период использования сервиса.
- Appsbar. Бесплатный сервис для создания приложений. Вы можете создавать программы для Android и iOS с простой функциональностью.
- Buildfire. Условно-бесплатный сервис, с помощью которого можно создать приложения разного типа. Для использования конструктора оплата не требуется. А вот если вы захотите опубликовать приложение в магазинах, придется подписаться на платный тариф.
- AppYet. Бесплатный конструктор Android-приложений. Вы можете публиковать созданные программы в Google Play и монетизировать с помощью рекламы.
- Appery. Платный конструктор для создания универсальных приложений. Вы можете оценить его функциональность, воспользовавшись бесплатным тестовым периодом доступа.
- Good Barber. С помощью этого сервиса можно разрабатывать Android- и iOS-приложения. Конструктор платный, стоимость использования составляет 16 USD в месяц.
Большая часть предложенных сервисов имеет англоязычный интерфейс. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом.
Язык Swift
В 2014 году Apple представила новый язык программирования — Swift. Он быстро стал самым обсуждаемым и наиболее динамично развивающимся языком в мире. Это надежный, безопасный, интуитивно понятный язык для разработки приложений под операционные системы macOS, iOS, tvOS и watchOS для всего парка устройств от Apple. Swift — эффективный язык программирования. Его легче изучать, чем его предшественника — Objective-C, в то же время Swift позаимствовал из него самые удачные идеи. Вместе с тем разработчики сделали языки совместимыми, то есть в одной программе может быть код как на Swift, так и на Objective-C. В мире имеются миллиарды строк кода и сотни тысяч унаследованных программ, написанные на Objective-C, поэтому от его поддержки точно не будут отказываться.
При разработке Swift ставилась цель создать самый удобный язык системного программирования — быстрый, безопасный и выразительный.
Алгоритм на языке Swift работает в 2,6 раза быстрее, чем такой же алгоритм на Objective-C, и в 8,4 раза быстрее, чем на Python. Использование Swift делает процесс разработки программ более гибким и удобным.
Благодаря своему экспоненциальному развитию, 3 декабря 2020 года язык Swift был передан в сообщество открытых исходников. При этом Apple строго следит за его развитием, организовав комитет для его разработки. Теперь Swift доступен не только в системах Apple, но также в Linux. Все дополнительные инструменты для работы с языком, включая отладчик, стандартную библиотеку, менеджер пакет, тоже свободные и открытые.
За этим языком будущее. Более подробные сведения о нем ты сможешь узнать из упомянутого курса от GeekBrains «Мобильный разработчик», в нем целый месяц отведен на изучение данного языка программирования.
App Store
Попросту говоря, App Store — это магазин контента для всего спектра Apple-девайсов. Здесь можно купить игры и приложения как от больших компаний, так и от независимых разработчиков. Каждый разработчик, в какой бы стране он ни жил, может продавать или распространять бесплатно свои программы на этой площадке цифровой дистрибуции. Чтобы начать это делать, надо зарегистрироваться как разработчик и купить лицензию для продажи своих приложений. Это плата за предоставляемый сервис и развитие магазина App Store.
Итоги
Мы разработали простое приложение для мобильной операционной системы iOS, используя для этого систему программирования Xcode вместе с языком Objective-C. Протестировали готовое приложение на симуляторе iPhone 7. Мы узнали, как построить пользовательский интерфейс с помощью Interface Builder, как связать графические элементы с кодом приложения, как создать обработчики событий. Познакомились с основами Objective-C. Кроме того, мы обратили внимание на перспективный язык Swift, используемый для разработки мощных и безопасных приложений для «яблочной» экосистемы.
Однако изученный материал — это только начало. Чтобы интенсивно прокачаться в направлении мобильного кодинга и разработки реально продаваемых приложений, мы рекомендуем пройти курс «Mobile-разработчик» на сайте наших друзей GeekBrains.
Это достойный курс: пройдя его, ты точно не потратишь время зря. Он начинается с двух подробных курсов по языку Java, затем следует изучение базового программирования под мобильную операционную систему Android. Далее курс по базам данных в общем и языку SQL в частности. Затем углубленный курс по разработке профессиональных приложений для Android. После этого вектор изучения перейдет в сторону Apple-систем: два подробных курса по языку Objective-C и полезный курс по Swift.
Программа курса
Лекции курса ведут профессиональные преподаватели, имеющие большой опыт в разработке программного обеспечения. Если что-то непонятно, можно, не откладывая, задать вопрос. Вообще, обучение на GeekBrains — живой процесс, можно общаться, задавать вопросы, помогать с ответами. Для проверки полученных знаний преподаватели выдают домашнее задание, которое затем проверяется. После прохождения обучения тебя ждет гарантированная стажировка в IT-компании. А дальше все зависит от тебя, если ты покажешь себя как грамотный специалист, тебя пригласят на работу.
Создание приложения
Для начала необходимо открыть рассмотренную среду разработки и создать новый проект. Чтобы это сделать, нужно перейти к разделу «Файл» и перейти к пункту «Application». Далее выбираем «iOS» и переходим к пустому приложению «Empty Application».
Создать приложение для iOS можно с помощью различных шаблонов, которые созданы для разных задач. Для начала лучше использовать пустой, чтобы разобраться со всеми тонкостями. В последующем вы можете применять их.
В новом окне вводим имя продукта и ваш идентификатор, также следует указать префикс класса. Если вы начинающий разработчик, то следует указать в поле идентификатора «com.example», а в поле префикса «XYZ». Далее выбираем из предложенных устройств «Айфон» и подтверждаем свои действия.