Снова об онлайновых генераторах приложеиий
В предыдущей статье данного цикла мы обсуждали создание приложений для платформы Android с помощью Java и Android Development Tools (ADT). Сегодня мы продолжим данную тему, познакомившись с новым продуктом компании Embarcadero — RAD Studio XE 5. По сути, этот продукт представляет собой современную инкарнацию Delphi, инструмента разработки Windows-приложений, невероятно популярного в нашей стране в течение многих лет, начиная с первой 16-разрядной версии, появившейся во второй половине 1990-х годов. Но, в отличие от Delphi конца 1990-х и начала 2000-х, RAD Studio XE 5 представляет собой инструмент, позволяющий создавать приложения не только для Windows, но и для Mac OS, Android, iOS, причем, что немаловажно, на основе одного и того же исходного кода и ресурсов — создав проект приложения, можно просто скомпилировать исполняемый код для любой из названных платформ. Разработка мобильных приложений возможна с помощью редакций Architect, Ultimate, Enterprise, а также редакции Professional при условии приобретения вместе с ней модуля расширения Mobile Add-On Pack. Сама среда разработки доступна только для платформы Windows. При желании в RAD Studio XE 5 можно вести разработку и на C++Builder, а также создавать приложения HTML-5.
Настоящую публикацию нельзя рассматривать как традиционный обзор продукта — подобно всем статьям данного цикла, она дает представление об инструменте посредством описания процесса создания мобильного приложения с минимальными усилиями.
Знакомство с RAD Studio XE 5 можно осуществить, загрузив 30-дневную ознакомительную версию продукта на сайте компании Embarcadero (она доступна для различных версий Windows). Процесс установки продукта осуществляется непосредственно с сайта производителя, поэтому стоит заниматься этим, обеспечив себе надежное и не слишком медленное интернет-соединение.
После установки собственно RAD Studio XE 5 стоит озаботиться установкой средств поддержки тех платформ, для которых предполагается создавать приложение. Так, для разработки приложений для платформы Android нужен уже знакомый нам по предыдущей статье Android SDK с поддержкой выбранных версий платформы — его можно установить, запустив приложение Android Tools из комплекта поставки RAD Studio XE 5 (рис. 1).
Рис. 1. Выбор приложения для модификации
Если тестирование приложения предполагается на реальном устройстве, на компьютер со средой разработки следует установить его драйвер (обычно его можно найти или на сайте производителя устройства, или на сайте компании Google). На самом устройстве следует разрешить в настройках удаленную отладку приложений.
Для разработки приложений iOS потребуется компьютер c Mac OS X для запуска эмулятора. При отсутствии последнего можно воспользоваться облачным сервисом компании Embarcadero MacinCloud, у которого также предусмотрен ознакомительный период длительностью в 24 часа. Для тестирования приложений iOS на мобильных устройствах и последующей загрузки их в AppStore следует также вступить в программу Apple iOS Developer Program либо в аналогичную программу для вузов или корпоративных клиентов.
Сама среда разработки выглядит вполне традиционно (рис. 2) — менеджер проектов (Project Manager, справа вверху), палитра компонентов c группами интерфейсных элементов и так называемых невизуальных компонентов (Tool Palette, справа внизу), дерево со структурой компонентов формы (Structure, слева вверху), инспектор объектов (Object Inspector, слева внизу), редактор форм и кода (в центре).
Рис. 2. Замена логотипа приложения
Создание нашего самого первого приложения (как всегда, посвященного знакомству с журналом КомпьютерПресс) мы начнем с применения готового шаблона. Для этого в главном меню среды разработки выберем пункт File->New->FireMonkey Mobile Application и среди предложенных шаблонов приложений выберем элемент Tabbed with Navigation (рис. 3).
Рис. 3. Редактирование кнопок
В результате будет сгенерирован проект приложения, подобного тому, создание которого было описано в предыдущей статье данного цикла, и представляющего собой блокнот с четырьмя вкладками, на каждой из которых можно в дальнейшем располагать интерфейсные элементы (рис. 4).
Рис. 4. Настройка функциональности кнопок
Выбирая в правом верхнем углу редактора форм потенциальную платформу для выполнения приложения, можно увидеть, как оно будет выглядеть при исполнении на той или иной платформе.
Далее, выбирая с помощью мыши интерфейсные элементы (в нашем случае ярлычки и заголовки вкладок), мы можем менять надписи на них, воспользовавшись в инспекторе объектов свойством Text.
Для приложений iOS с помощью свойства StyleLookup можно также выбрать иконки, размещаемые на ярлычках блокнота (рис. 5).
Рис.5. Виджеты, доступные для выбора
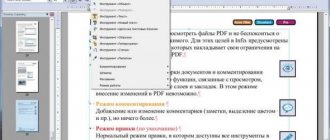
Следующим шагом создания нашего приложения будет добавление интерфейсных элементов на вкладки блокнота. Для этого щелкнем по ярлычку «О журнале», на палитре компонентов в группе Standard выберем компонент TMemo (пользователям Delphi он хорошо знаком, а для новичков сообщу, что это просто многострочный редактор текста) и поместим его на форму. Найдем в инспекторе объектов свойство Strings, щелкнем по кнопке с многоточием и в открывшийся редактор свойств скопируем позаимствованные с нашего вебсайта www.compress.ru краткие сведения о нашем журнале. Из списка возможных значений свойства Align нашего компонента Memo1 выберем значение alClient — в этом случае наш текстовый редактор займет всю область экрана между заголовком и ярлычками. И наконец, свойство Enabled этого компонента установим равным False, чтобы пользователь нашего приложения не мог редактировать текст (рис. 6).
Рис. 6. Публикация приложения для тестирования
Повторим все те же действия с вкладкой «Рубрики», поместив в созданный компонент Memo2 позаимствованный с того же вебсайта текст о рубриках журнала.
Далее придадим нашему приложению некоторое разнообразие — на следующие две вкладки поместим не текстовый редактор, а браузер — компонент TWebBrowser (его можно найти в группе Internet палитры компонентов). Изменим свойство Align этих компонентов на значение alClient. Далее заполним их свойства URL. Для компонента на вкладке «Наш сайт» в качестве значения этого свойства введем https://www.compress.ru, а для компонента TWebBrowser на вкладке «Координаты» — ссылку на сервер «Яндекс.Карты», в которой будет указан результат поиска здания редакции на карте Москвы. Затем сохраним проект.
Пока наше приложение обладает определенными недостатками: к примеру, у него отсутствует возможность вернуться на предыдущую страницу в браузерах на третьей и четвертой вкладках. Исправим этот недостаток. Для этого в верхней части одной из вкладок браузера разместим две кнопки TSpeedButton, привязав одну из них к левому верхнему, а другую — к правому верхнему углу с помощью выбора опций akTop, akLeft, akRight свойства Anchors каждой из кнопок и добавив на них изображения стрелок с помощью уже знакомого нам свойства StyleLookup (рис. 7).
Рис. 7. Готовое приложение — снимки экрана iPhone 5
Щелкнем дважды по каждой из кнопок, после чего будут сгенерированы пустые обработчики событий, связанных с нажатием на них. Допишем в них по одной строке кода (выделены жирным шрифтом):
procedure TTabbedwithNavigationForm.SpeedButton1Click(Sender: TObject);
begin
WebBrowser1.GoForward;
end;
procedure TTabbedwithNavigationForm.SpeedButton2Click(Sender: TObject);
begin
WebBrowser1.GoBack;
end;
Эти две строки кода означают, что при нажатии на одну из кнопок происходит перемещение на предыдущую страницу, открывавшуюся в браузере, а при нажатии на вторую — перемещение на последующую.
И наконец, выделим обе кнопки, скопируем их в буфер обмена, перейдем на вкладку со вторым браузером и изымем их из буфера обмена. Если сделать это аккуратно, кнопки скопируются вместе со свойствами и обработчиками событий. Сохраним проект.
Собственно, на этом создание приложения будет завершено. Теперь его можно компилировать и тестировать. Начнем с компиляции приложения для платформы iOS. Для начала нужно подключиться к компьютеру с Mac OS Х, находящемуся в одной сети с Windows-компьютером, на котором ведется разработка, или к сервису MacinCloud. В первом случае нужно также установить на компьютер с Mac OS Х консольное приложение Platform Assistant и запустить его, а затем ввести пароль для доступа к нему среды разработки RAD Studio XE 5. Затем следует описать соединение с этим компьютером, выбрав в главном меню среды разработки опцию Tools->Options. Раздел Connection Profile Manager диалоговой панели Options содержит список профилей соединения, в который можно добавить новый профиль, указав имя компьютера и пароль для доступа к запущенному экземпляру приложения Platform Assistant (рис. 8).
Рис. 8. Электронная книга, созданная с помощью соответствующего шаблона
Протестировать соединение следует с помощью кнопки Test Connection. В случае возникновения проблем стоит проверить, доступен ли компьютер с запущенным приложением Platform Assistant в сети и открыт ли порт, по которому осуществляется соединение между компьютерами.
После успешного соединения с приложением Platform Assistant в менеджере проектов выберем соответствующую платформу и настроенный профиль соединения с компьютером с Mac OS (рис. 9).
Рис. 9. Создание приложения для iPad
Выбираем опцию главного меню Run->Run или нажимаем клавишу F9. Ждем некоторое время — и на экране компьютера с Mac OS X появится эмулятор iPhone с нашим приложением.
Теперь попробуем скомпилировать это же приложение для запуска на платформе Android. Подключим устройство, используемое для тестирования, выберем устройство и платформу в разделе Target Platforms менеджера проектов и снова запустим приложение на выполнение с помощью клавиши F9.
Через относительно небольшой промежуток времени наше приложение запустится на подключенном устройстве.
Итак, мы создали кроссплатформенное приложение, которое может выполняться под управлением как iOS, так и Android. При этом нам не потребовалось использовать ни специальных сред выполнения, ни кодогенерации с последующей компиляцией в средах разработки наподобие Xсode или Eclipse + ADT — RAD Studio XE 5 создает так называемые native-приложения. Это означает, что производительность таких приложений должна быть сравнима с производительностью приложений, созданных, к примеру, с помощью Xсode или ADT.
Чудес, конечно, не бывает — размеры исполняемых файлов, созданных с помощью RAD Studio XE 5, будут, пожалуй, побольше, чем в случае применения Xсode или ADT. Но место на мобильных устройствах, согласитесь, сегодня не самый дорогостоящий ресурс — гораздо дороже обойдутся вложения в знания и умения разработчиков мобильных приложений. И вот тут RAD Studio XE 5 пока вне конкуренции — поддержка сразу двух самых популярных мобильных платформ означает, что не нужно иметь отдельные команды разработчиков для iOS и Android. Немаловажно и то, что компаниям, решившим внедрить RAD Studio XE 5, на российском рынке труда доступно огромное количество знатоков Delphi и C++Builder самого разного возраста и с самым разнообразным опытом — ведь этому инструменту, какникак, почти 20 лет.
В заключение хочу обратить внимание на то, что на сайте компании Embarcadero имеется огромное количество учебных материалов, посвященных разработке мобильных приложений с помощью RAD Studio XE 5, и эта коллекция материалов постоянно пополняется. Поэтому освоить данный инструмент будет не слишком сложно даже новичкам.
ППредыдущие две статьи данного цикла были посвящены краткому знакомству с профессиональными инструментами разработки приложений с помощью Android Development Toolkit и нового продукта компании Embarcadero — RAD Studio XE 5. Тему профессиональных инструментов для создания мобильных приложений мы на этом завершаем, а сегодня вернемся к онлайновым сервисам генерации приложений, применение которых, как мы уже знаем, в ряде случаев может оказаться более эффективным, нежели самостоятельная разработка с помощью профессиональных инструментов.
Сервис, которому посвящена сегодняшняя статья, носит название iBuildApp и представляет собой онлайновый конструктор приложений для смартфонов, не требующий от пользователя никаких навыков программирования. Он принадлежит одноименной американской компании с российским представительством во Владимире.
Создавать приложения с помощью сервиса iBuildApp можно бесплатно, публиковать их в онлайновых магазинах приложений можно (но не обязательно) своими силами. При этом владельцы сервиса оказывают пользователям ряд платных услуг, таких как публикация приложений в онлайновых магазинах для тех, кто не готов заниматься публикацией самостоятельно, содействие в монетизации приложений (то есть в получении прибыли за счет размещения в них рекламы), рассылка push- и GPS-уведомлений пользователям приложений, круглосуточная поддержка по электронной почте. Оплата услуг возможна помесячно в соответствии с различными тарифными планами, отличающимися количеством загрузок приложения и доступностью перечисленных выше услуг. При этом все тарифные планы, в том числе и бесплатный, включают доступ к готовым шаблонам приложений (среди них имеются бесплатные и платные) и встраиваемым компонентам (виджетам), техподдержку, возможность видеть статистику работы и загрузки приложения.
О шаблонах приложений и готовых виджетах слеудет упомянуть особо — их у этого сервиса очень много. Доступны шаблоны для разных типов компаний, видов деятельности, категорий приложений, при этом у готового шаблона можно менять варианты оформления и добавлять к нему виджеты. При желании можно создать свои шаблоны и виджеты и разместить их в каталоге инструментов iBuildApp либо заказать разработку виджета или даже целого приложения у владельцев данного сервиса.
Давайте посмотрим, что можно создать с помощью бесплатного тарифного плана. Начнем с традиционного для нашего цикла приложения КомпьютерПресс со сведениями о нашем журнале. Для этого нужно выбрать либо шаблон, либо почти готовое приложение, которое можно модифицировать.
Из готовых приложений выберем «Малый бизнес» — редакции журналов по большей части относятся именно к этой категории компаний (рис.1).
После выбора мы окажемся в редакторе приложений, в котором, раскрывая последовательно или в произвольном порядке элементы перечня возможных действий, можно настроить его внешний вид или функциональность, к примеру заменить фон или логотип (рис. 2).
Хотелось бы обратить внимание на поддержку русского интерфейса приложений и наличие русского интерфейса у онлайнового редактора приложений — сейчас далеко не все подобные сервисы обладают даже первой из этих особенностей.
Далее можно внести изменения в количество и внешний вид кнопок, при этом имеется возможность выбирать для них свои графические изображения (рис. 3).
Функциональность кнопок, доступную по умолчанию, также можно заменить на нужную. В частности, имеется возможность выбора необходимых виджетов из довольно обширного списка, настройки их параметров, например ввода текста и рисунков в случае виджета, отображающего статический HTML-документ (рис. 4).
Среди доступных сегодня виджетов имеются виджеты отображения RSS-каналов, HTML-документов, интерфейсы с Twitter и Facebook, списки видеороликов с YouTube и Vimeo, интерфейсы с телефоном, почтовым клиентом, картографическими сервисами Google Map, средством управления контактами, калькулятором, камерой, фотогалерея, электронная книга, сканер QR-кодов, произвольные формы ввода с выбираемыми пользователем интерфейсными элементами и многие другие (рис. 5).
У пользователей также есть возможность создания собственных виджетов и шаблонов для применения их в своих приложениях.
Закончив формировать функциональность, можно сделать приложение доступным для загрузки в соответствии с тарифным планом. Бесплатный тарифный план предполагает два способа публикации приложения: создание пакета для загрузки на устройство под управлением операционной системы Android (что означает отсутствие необходимости публиковать приложение в магазине Google Play) и создание приложения HTML5 (и это означает, что мы сможем протестировать его на устройстве под управлением iOS, не занимаясь публикацией приложения в AppStore и не приобретая лицензию разработчика iOS, — рис. 6).
На рис. 7 представлены снимки экрана iPhone 5, на котором запущено готовое приложение, загруженное по представленной выше ссылке.
Поскольку мы используем бесплатный тарифный план, приложение содержит рекламную заставку сервиса iBuildApp, демонстрируемую во время загрузки приложения, рекламную строку на титульной странице и рекламные баннеры, появляющиеся в верхней части остальных страниц при их открытии (их, тем не менее, можно закрыть).
«Малый бизнес» — это не единственный вид приложений, доступный пользователям сервиса iBuildApp. Спектр потенциальных потребителей готовых приложений и шаблонов этого сервиса весьма разнообразен — от кафе и ресторанов до религиозных организаций. К примеру, весьма неплохо выглядит электронная книга, созданная из соответствующего шаблона (рис. 8).
Помимо приложений для смартфонов сервис iBuildApp позволяет также создавать приложения для iPad. Выбор шаблонов для данного вида приложений пока невелик, и протестировать готовое приложение можно только в браузере (рис. 9).
Помимо создания приложений пользователь сервиса может создавать свои шаблоны приложений (для этого имеется онлайновый редактор шаблонов с поддержкой операций drag-and-drop) и продавать их, а также создавать свои виджеты с помощью XCode или Android SDK. Но при нежелании заниматься вопросами дизайна форм, приобретения лицензии разработчика и применения средств разработки можно обойтись готовыми шаблонами и виджетами.
На этом мы завершаем наше знакомство с сервисом iBuildApp для быстрой генерации мобильных приложений. От аналогичных сервисов он отличается большим количеством доступных для использования шаблонов и готовых приложений, полной поддержкой русского языка, причем не только в создаваемых приложениях, но и в онлайновом редакторе приложений, весьма гибкой ценовой политкой и широким спектром возможностей, доступных бесплатно или за символическую плату. Потенциальными потребителями подобного сервиса могут быть компании и организации самого различного профиля: кафе, рестораны, медицинские учреждения, фитнес-клубы, торговые предприятия, электронные магазины, учебные заведения, издательские дома, онлайновые магазины, клубы. Если у подобного потребителя имеется потребность в русскоязычном мобильном приложении с более или менее стандартной функциональностью, ему стоит обратить внимание на этот сервис — его применение с высокой вероятностью окажется граздо более эффективным, нежели осуществление или заказ индивидуальной разработки.
КомпьютерПресс 12’2013
GreenTech_Reviews
Инструкция по разблокировке ядер графических процессоров Hawaii, Tonga и Fiji
Предупреждение: программное обеспечение предоставлено «как есть», ни администрация GreenTech Reviews, ни автор инструкции не несут ответственности за ваши действия и результаты. Вы всё делаете на свой страх и риск.
Автор инструкции: tx12
Для работы вам потребуются: 1) Утилита Memory Info () 2) Утилита CUinfo ()
Скачайте обе утилиты, распакуйте CUinfo в папку с Memory Info. Убедитесь, что ни одно 3D приложение не запущено (даже в фоновом режиме). Запустите CUinfo и проверьте результат. Для примера, в данном случае все ядра активны:
Adapters detected: 1 Card #1 PCI ID: 1002:67B0 — 1043:0466 00 DevID [67B0] Rev [00] (0), memory config: 0x500036A9 Hynix Hawaii-class chip with 11 compute units per Shader Engine SE1 hw/sw: F8000005 / 00000000 [………..] SE2 hw/sw: F8000005 / 00000000 [………..] SE3 hw/sw: F8000005 / 00000000 [………..] SE4 hw/sw: F8000005 / 00000000 [………..] 44 of 44 CUs are active. HW locks: 0 / SW locks: 0. All CUs in this chip are already active.
А вот здесь — не все:
SE1 hw/sw: 00050000 / 00000000 [………….x.x] SE2 hw/sw: 00030000 / 00000000 […………..xx] SE3 hw/sw: 00030000 / 00000000 […………..xx] SE4 hw/sw: 00030000 / 00000000 […………..xx] 56 of 64 CUs are active. HW locks: 8 (R/W) / SW locks: 0 (R/W). 8 CU’s are disabled by HW lock, override is possible at your own risk.
Теперь попробуем разблокировать ядра графическгого процессора Fiji. Для этого нам дополнительно потребуется утилита atomtool () Для созданию бэкапа и прошивки самого BIOS понадобится atiflash for Windows v2.70. Скачайте с сайта ASUS программу GPU Tweak II или R9 FURY BIOS update toolkit. Установите GPU Tweak II или распакуйте R9 FURY BIOS update toolkit в новую папку. Таким образом вы получитеп совместимую с Fiji верси atiflash. Необходимые файлы из GPU Tweak II или R9 FURY BIOS update: atidgllk.sys, AtiFlash.exe, atikia64.sys, atillk64.sys, ULPSCtrl.dll. ВНИМАНИЕ: не используйте вариант с графической оболочкой, AtiWinflash.exe работает некорректно. Используйте ТОЛЬКО atiflash.exe.
atomtool.py — программа на Python 2, если не запускается — качаем и ставим Python (https://www.python.org/downloads/windows/).
Сделайте бэкап BIOS. И сделайте его через atiflash, т.к. другие программы (например, GPU-Z) некорректно снимают образ BIOS видеокарт Fiji.
Открываем командную строку, переходим в директорию с программой atiflash, выполняем команду atiflash -s 0 bios_backup_xxx.rom — это сохранение резервной копии BIOS. Затем выключаем ПК, переключаемся на другую версию BIOS и тоже снимаем её копию через командную строку — atiflash -s 0 bios_backup_yyy.rom
Запускаем CUinfo и смотрим отчёт: SE1 hw/sw: 00050000 / 00000000 [………….x.x] SE2 hw/sw: 00030000 / 00000000 […………..xx] SE3 hw/sw: 00030000 / 00000000 […………..xx] SE4 hw/sw: 00030000 / 00000000 […………..xx] 56 of 64 CUs are active. HW locks: 8 (R/W) / SW locks: 0 (R/W). 8 CU’s are disabled by HW lock, override is possible at your own risk.
В данном случае разблокировка возможна. Если программа пишет «Sorry…», то можете закрывать эту инструкцию и забыть про разблокировку.
Настало время использовать makeroms.bat. Вы можете получить три версии BIOS (bios_4low.rom, bios_4high.rom или bios_all.rom) в зависимости от полученной в CUinfo информации. Выберите нужный вариант: Если у вас ‘x’ в первой правой колонке, используйте bios_4low.rom Если у вас ‘x’ во второй колонке справа, используйте bios_4high.rom Оба варианта должны увеличить количество ядер до 3840.
Если у вас ‘x’ в обоих столбцах, то попробуйте bios_all.rom, но это может не дать нужного результата (система будет нестабильна или не запустится). Тогда попробуйте bios_4low.rom или bios_4high.rom по очереди. Теоретически, bios_all.rom должен разблокировать все 4096 ядер.
И прошиваем полученный BIOS в микросхему: atiflash -p 0 NEW_bios.rom
Остаётся проверить стабильность «новой» видеокарты.
V3.5
– Удален донат – Добавлена поддержка еще нескольких карт – Это последняя версия, счастливого использования
V3.4
– Добавлен лимит управления мощностью – Добавлен выбор режима для вентилятора – Med-High temp и PWM теперь доступны для редактирования – Добавлена чувствительность вентилятора и максимальный предел – Исправление ошибок
V3.3
– Добавлена поддержка карт RX550 – Небольшие исправления ошибок
V3.2
– Добавлена поддержка биосов, имеющих 3 типа памяти – Добавлено больше опций в выпадающем списке VDDCI
V3.1
– Добавлена опция установки `Vddc state flag` (указатель состояния), в некоторых случаях изменение этого значения может помочь вам изменить напряжение – Добавлена поддержка еще нескольких карт
V3
– Разблокировка дополнительных шейдеров RX460 – Добавлена поддержка карт Sapphire RX460 2G и 4G – Добавлена поддержка карт Sapphire RX560 2G и 4G
V2.65
– Добавлена поддержка PowerColor RX460 2G – Исправлена ошибка с изменением указателя VDDC
V2.64
– Добавлена поддержка PowerColor RX560 4G – Добавлена поддержка Xfx RX560 4G – Еще добавлена поддержка Msi RX560 4G
V2.63
– Добавлена поддержка еще нескольких карт – Добавлены некоторые советы по манипулированию напряжением
v2.62
– Более эффективный способ нахождения указателя vddc – Исправлена ошибка при редактировании vddc
v2.61
– Добавлена поддержка карт RX 460/560 Baffin – Добавлена поддержка NCP81022 VRM – Помимо этого добавлена поддержка нескольких карт 4XX / 5XX
V2.6
– Редактируемые параметры: VendorID, DeviceID и Подсистема VendorID – Добавлена опция «Малая мощность» для Powertune – Добавлена опция «Количество растяжек часов» для Powertune
v2.56
– Добавлена поддержка ASUS Expedition RX570 – Добавлена поддержка XFX RX580 GTR – Добавлено больше вариантов для выпадающего меню VDDC
v2.55
– Исправлены некоторые ошибки – Добавлено больше напряжений VDDCI до типа модификации напряжения
v2.53
– Добавлена поддержка ASUS RX470 8G – Добавлена поддержка XFX RX580 8G – А также добавлена поддержка SAPPHIRE PULSE RX580 4G
v2.52
– Теперь добавлена поддержка SAPPHIRE PULSE ITX RX 570 4G – Добавлена поддержка MSI RX570 ARMOR 4G OC – Добавлена поддержка HIS RX570 4G – Изменен код обнаружения производителя
v2.51
– Добавлена поддержка Sapphire RX570 4G Pulse – Добавлена поддержка MSI RX570 ARMOR 4G OC – А также добавлена длина (в битах), отображаемая рядом с каждым полем в редакторе лент
V2.5
– Добавлен редактор временной привязки памяти (BETA) – Добавлена поддержка карт Asus RX570 4GB
V2.41
– Добавлена поддержка карт XFX RX570 4 ГБ – Добавлена поддержка для редактирования неизвестных файлов BIOS (кроме def.frequencies и напряжения)
V2.4
– Добавлены два типа модификации для изменения напряжения
V2.3
– Добавлена экспериментальная поддержка карт RX5XX – Добавлена опция настройки целевой температуры
Polaris BIOS Editor как пользоваться
Пользоваться её очень просто ей просто. Скачиваете, распаковываете в удобное для вас место. И запускаете программу.
Жмете Open Bios, в верхнем левом углу. Открывается ваша прошивка, где обведено красным на картинге и есть ваши тайминги.
Как подобрать тайминги автоматом или в ручную. Ниже видео. А так же вопросы и описание.
Надеюсь вам понятно. Если видео не грузится, ниже скрин.
После того как открыли прошивку, жмете One click timing patch (красная стрелка). Все тайминги автоматом от редактировались. Теперь жмете Save as. Все прошивка сохранена.
Все версии polaris bios editor взяты с официального сайта, прошли все проверки, в том числе на вирусы.
Более подробная статья о прошивке amd rx — Прошивка биоса видеокарт AMD.
Изменять напряжение можно в графах gpu и memory, если вы не понимаете что это такое, лучше не лесте, ваша карта превратится в кирпич.
Target temperature — эта температура которую карта будет стараться поддерживать, либо увеличивая обороты кулера, либо понижением частот, что используется реже, все зависит от производителя.