Google представил для YouTube совершенно новый интерфейс, измененный логотип, а также добавил ночной режим. Как вернуть старый дизайн на Youtube?
Наконец то, Google внедрил новый дизайн для пользователей по всему миру. Ко всем изменениям можно со временем привыкнуть, но если очень часто пользуетесь видео сервисом, то можете почувствовать себя не комфортно с новым интерфейсом. Одним из возражений является то, что оформление больше подходит под мобильные устройства типа планшеты, чем для компьютеров с большим монитором.
К счастью, можно вернуть предыдущий вид YouTube, что, безусловно, порадует пользователей, которые привыкли к старому дизайну. Переключиться довольно просто, достаточно несколько кликов, чтобы все было как раньше. Итак, как вернуть старое оформление Youtube ?
Способ 1: Возврат к старой версии через пункт меню пользователя
Новый дизайн предлагает измененную компоновку элементов во время просмотра видео, а также довольно увеличенный шрифт и свободную расстановку отдельных фрагментов интерфейса. Но если он вам не подходит, то сможете его отключить. Чтобы вернуть старый дизайн, нужно перейти на сайт и войти под своей учетной записью Google.
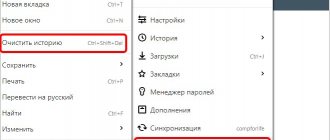
Затем следует в верхнем правом углу кликнуть на значок со своей фотографией, чтобы извлечь меню. Здесь найдете пункт «Вернуться к классическому дизайну». Кликните на этот пункт.
Отобразится окно с вопросом, почему вы решили вернуться на старую версию. Это краткий опрос, который позволит Google собрать немного информации и, возможно, улучшить новый интерфейс, чтобы он более соответствовал большинству пользователей. Выберите одну из доступных причин, выделив ее в списке.
После выбора ответа появится окно, в котором можно (дополнительно) указать подробности относительно того, что вас не устраивает в новом оформлении. Это не является обязательным, поэтому если не хотите ничего вводить, оставьте поле пустым.
После нажатия на кнопку «Отправить», страница обновится и восстановится старый интерфейс youtube. Вот и все – таким образом, можно вернуть предыдущую версию Ютубе. Если в дальнейшем захотите снова поменять на последнюю версию, то для этого зайдите в раздел с новым дизайном, а затем нажмите на кнопку попробовать. Страница обновится и вы снова увидите новое оформление на YouTube.
Оформление видео
На Ютуб люди любят сначала глазами. Они обращают внимание на нужный им запрос, который отражен в обложке или в названии видео. Затем переходят в сам ролик и, уж поверьте, всегда ожидают качественную картинку. Так что расслабляться рано.
Заставка в начало
Произвести впечатление на человека Вы можете в течение первых 15 секунд. А лучше 10. Поэтому первые кадры особенно важны. Создание этой части ролика косвенно гарантирует – досмотрит человек до конца или сразу выключит.
Пример 1. Короткое видео
Вы можете добавлять во все ролики одинаковое короткое видео и в конце заставки вставить название канала или ролика. Это похоже на заставку какого-нибудь шоу по телевизору.
Пример 2. Графика
Можно и не заморачиваться с видео, а сделать динамичную короткую заставку, созданную при помощи дизайн-элементов.
Пример 3. Картинка
А можно еще проще. Берете изображение и размещаете на нем тему видео, имя спикера и т.д.
Заставка в конец
Перефразирую известное выражение на нашу тему: “встречают по превью, провожают по финальной заставке”. Ваша задача не только зацепить зрителя и провести по всему ролику, но и запомниться или предложить дальнейшую дружбу. Сделать это можно разными способами.
Лайфхак. Если хотите продвинуть видео, то используйте сервис нативной раскрутки. Вы сами выбираете аудиторию по 30 критериям, далее сервис автоматически раскидывает Ваше видео в места обитания аудитории. 100% живые просмотры гарантированы. Кликайте -> Viboom.
Пример 1. Контакты
Добавьте в заставку название компании, телефон и адрес. Возможно после видео люди захотят воспользоваться Вашими услугами или задать вопросы.
Контактные данные
Пример 2. Другой контент
Такая динамичная заставка в конце Вашего видео даст зрителю подсказку, что есть и другие ролики на Вашем канале, которые его заинтересуют.
Другие видео канала
Пример 3. Общение
В конце могут быть не только ссылки, контакты и т.д, можно просто попрощаться с подписчиками и напомнить, что скоро выйдет новое крутое видео.
Призыв к новому видео
Логотип / водяной знак
Это не просто красиво, но еще и практично. Так как человек, который смотрит ролик, может сразу подписаться на канал. Для этого ему достаточно навести на логотип и нажать соответствующую кнопку. Куда еще проще, даже не знаю.
Пример 1. Соцсети
Упомяните свой инстаграм или другие соцсети соответствующим значком, чтобы привлечь туда новых пользователей.
Знак инстаграм
Пример 2. Призыв
Не дайте зрителю шансов уйти с Вашего канала навсегда – прямо в самом водяном знаке дайте призыв подписаться или подключить уведомления.
Знак с призывом
Пример 3. Подсказки
Подсказки в видео – это значок в правом верхнем углу в виде круга с восклицательным знаком внутри. Подключите их и продвигайте другие свои видео или каналы.
Подсказки видео
Пример 4. Лого
Конечные аннотации – это то, что зритель видит в конце ролика. Вы можете добавить туда логотип, при наведении на который можно подписаться на Ваш канал.
Знак с лого
Плашки
Выглядит как надпись на подложке (геометрической фигуре). На плашке могут быть написаны какие-то важные дополнительные сведения, которые помогают структурировать видео и обратить внимание на нужный момент.
Интересно. Хотите продвинуть видео в топ или помочь продвинутся другим? Используйте сервис автоматической коллаборации. Популярность Вам обеспечена Кликайте -> Adbooro
Пример 1. ФИО спикера
На плашке Вы можете разместить имя, фамилию и объяснение для зрителей, кого они сейчас смотрят и слушают. Это способствует сокращению дистанции между зрителем и Вами.
Имя говорящего
Пример 2. Темы / вопросы
Если на Вашем канале в видео обсуждаются какие-то вопросы, то их можно разместить в виде плашки, чтобы не терялась нить разговора.
Темы разговора
Пример 3. Контакты
Видео могут показываться не только на официальном канале, поэтому плашкой Вы можете напомнить зрителю, на какой канал следует подписаться.
Другие контакты
Фоновая музыка
Создание ролика – процесс творческий. Немаловажный фактор для восприятия видео – это фоновая музыка. Либо перебивки во время перехода от одной части видео к другой.
Важно. Не забывайте об авторском праве. За его нарушение YouTube в лучшем случае вышлет письмо с просьбой удалить контент. В худшем – просто заблокирует канал.
Чтобы этого не произошло, я расскажу, как добавить музыку в фонотеке на самом YouTube. Для этого зайдите в творческую студию на канале. Затем выберите в меню “Указание авторства” и нажмите “Без указания авторства”. И выбирайте подходящий трек.
Выбор трека
Старый дизайн YouTube на смартфоне
С недавних пор официальное приложение видеохостинга для мобильных устройств тоже стало поддерживать два режима. Если вы используете YouTube на телефоне, нужно, как и в предыдущем шаге, войти в свой аккаунт. Переход к пользовательским настройкам осуществляется путем клика по изображению в верхней правой части экрана.
В появившемся меню выберите пункт «Настройки». Первая же доступная опция в открывшемся разделе будет активация либо деактивация ночного режима. Достаточно передвинуть соответствующий тумблер, чтобы незамедлительно вернуть старый дизайн YouTube. Что касается других особенностей приложения и сайта, администрация довольно часто вносит небольшие изменения в их внешний вид. Следите за новостями сервиса и пользуйтесь разделом параметров, чтобы сделать «Ютуб» удобным для использования.
Здравствуйте, друзья! Буквально пару дней назад видеохостинг YouTube объявил о начале тестирования нового дизайна. Попробовал и я эту новинку. Скажу так, что перейти в новый дизайн одновременно и просто и сложно. Поэтому я вам расскажу и покажу, как это сделать быстро. Лично меня новый дизайн YouTube покорил, и я с удовольствием начал им пользоваться. Думаю, что и Вы не пожалеете.
Чтобы сделать апгрейд своего YouTube, нужно проскролить страницу до самого низа и сделать клик по надписи «Новые фишки»
.
Вы попадете вот на такую страницу, как показано на скриншоте ниже. И на этой странице нужно нажать кнопку «Перейти на новый дизайн»
.
На следующей странице YouTube похвалится каким он стал хорошим и предложит нажать кнопку «Попробовать»
.
Сразу откроется новый интерфейс видеохостинга. Обратите внимание, что он теперь стал абсолютно белым. И теперь невозможно проскролить страницу до конца. Этого конца просто-напросто нет. Прокрутка стала бесконечной.
Другой новинкой нового дизайна явилась тo, что вкладка «Мой канал»
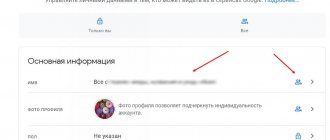
теперь находится совсем другом месте. Искать её нужно за изображением Вашего Аватара. Теперь, в новом дизайне, Аватар стал ключом ко многим функциям пользователя и(или) владельца канала. Посмотрите сами на скриншоте, какие функции теперь скрыты за вашей любимой Аватаркой.
Очень интересное решение. Здесь же на вкладке можно включить так называемый ночной режим и ваш YouTube станет почти чёрным. Кстати, я себе выбрал именно этот вариант отображения. Если вам что-то не понравится в новом дизайне, то вы можете из этой вкладки вернуться обратно в старый.
На вкладке «Мой канал»
вы увидите две большие голубые кнопки.
Первая Вас вернет в старый дизайн, а вторая — соответственно в творческую студию, но опять же в старом дизайне. Думаю, что в скором времени, первой кнопки не будет, а при клике по второй, мы будем попадать совсем на другие виды. Это всё-таки пробная версия, не окончательная, потому что при обратной смене нового дизайна на старый через меню, скрытое за Аватаром, вас попросят ответить на несколько вопросов, касающихся новинки.
Владельцев блогов ждут тоже небольшие изменения. В принципе, получение кода на свое видео не отличается от этой операции в старом дизайне, только есть различия в визуальном восприятии всего процесса.
Я записал небольшое видео с кратким обзором нового интерфейса. Посмотрите его, у вас уже будет определённое представление. И уже по данному видео Вы можете принять решение оставаться в старом дизайне или же переходить в новый, не дожидаясь, когда его доработают окончательно.
Как вам новинка? Согласитесь, что прочитать буквы это одно, а вот так посмотреть глазами, это совсем другое. Желаю Вам определиться. Я уже работаю в новом дизайне. Пишите, какой выбор сделали Вы. Что Вам не понравилось в новинке? Жду ваших комментариев.
С уважением, Сергей Почечуев.
28. 05.2018
Блог Дмитрия Вассиярова.
Я сегодня рад приветствовать моих постоянных читателей и тех единомышленников, которых, как и меня, беспокоит один простой и весьма актуальный вопрос: как вернуть Ютубу старый дизайн?
Поверьте (или погуглите) и вы убедитесь, что сторонников старого оформления осталось предостаточно и их естественное желание, базирующееся на огромной силе привычки, вполне естественное и требует поддержки. Чем собственно, я сейчас и займусь.
Для начала вспомним, с чего началась история со сменой дизайна. К 2020 году количество просмотров на YouTube значительно увеличилось, причем прирост обеспечили именно мобильные гаджеты: смартфоны и планшеты. Однако отображение интерфейса страницы видеохостинга на разных устройствах сильно отличалось, что, по мнению его разработчиков не позволяло повсеместно использовать некоторые настройки и прочие плюшки.
Поэтому был разработана концепция «Материального дизайна», в соответствии с которой внешний вид страницы в разных браузерах и специализированных приложениях стал единым. Дополнительно насколько изменился интерфейс, появились новые дополнительные возможности в контекстном меню, а в настройках пользователи нашли возможность активации . «Вишенкой» всех этих инноваций был редизайн логотипа.
Казалось бы, специалисты, работавшие над этими улучшениями, получили то, что хотели. Но вот многими пользователями эти изменения были приняты в штыки. Причин этому несколько:
- банальная привычка (как уже было сказано ранее) использования простой и удобной навигации;
- непривычное отображение оформления каналов в новом дизайне так же вызвало негодование их владельцев и подписчиков;
- наиболее критичным стало торможение нового YouTube не только на старых устройствах, но и на новой технике среднего и бюджетного уровня.
Поэтому вопрос как вернуть Ютубу старый дизайн к 2020 году сталь наиболее часто возникать на форумах и в живом обсуждении пользователей. Изначально, Ютуб админы оставляли такой шанс в виде отдельного пункта в настройках, но и он со временем пропал.
Но, дорогие мои друзья, тема оказалась слишком актуальной, и добрые умные люди придумали и разработали несколько способов, позволяющие вернуть утраченный облик любимого видеохостинга. Сразу скажу, что поскольку наиболее популярным (больше половины от общего количества) браузером является «родной» для YouTube Chrome, то большинство методов опробованы именно на нем.
Главная страница канала
Это первое, что увидит человек, зашедший на Ваш канал. Именно здесь он будет принимать решение, остаться на канале и смотреть видео или уйти куда подальше. Поэтому смысла нет даже ролики снимать, пока не решите вопрос с дизайном главной страницы. Как обычно, никакой голой теории, я покажу все на примерах оформления.
Аватар
Если Вы ведете другие соцсети, не вижу смысла объяснять, что такое аватар. Вы это без меня знаете. Но я Вам покажу, что можно на этом аватаре изобразить. И тут все зависит от тематики канала и его позиционирования (личный бренд, компания, блогер и т.д.).
Пример 1. Фото владельца
Такой вариант аватара как раз подходит для личного бренда. Если Вы ведете канал сами, то используйте это, так люди сразу запомнят Вас, как специалиста.
Аватар-фото
Пример 2. Логотип компании
Аватар-логотип будет отлично работать на общую репутацию Вашей компании и подчеркивать фирменный стиль.
Аватар-логотип
Кстати, если у Вас вдруг нет логотипа или вы хотите придумать что-то новое, советую специальные сервисы, например, Logaster, TurboLogo или LogotipMaker.
Пример 3. Атрибутика
Если Ваш канал посвящен какой-то тематике, например, книгам, мебели, ремонту стиральных машин, да чему угодно, то на аватаре можно изобразить подходящую атрибутику.
Тематический аватар
Шапка канала
Второй важный элемент главной страницы. Шапка занимает много места на экране, и пользователи 100% обращают на нее внимание. Здесь Вы должны максимально приковать интерес человека и заставить его разглядывать Ваше оформление.
Пример 1. Информативность
Вы можете оформить шапку канала в едином стиле с аватаром в фирменных цветах Вашей компании. Сделайте ее информативной, поместите услуги, контакты, адрес и режим работы.
Информативная шапка
Пример 2. УТП
Шапка канала – идеальное место для указания уникального торгового предложения Вашей компании, которое сразу выделит Вас среди конкурентов.
Шапка с УТП
Пример 3. Владелец компании
Изображение владельца играет в пользу репутации и образа компании. Плюс можете добавить CTA – ссылки на сайт или соцсети.
Шапка с фото владельца компании
Пример 4. Авторитет
Подчеркните в шапке свой опыт, достижения и награды. Это сразу располагает к просмотру видео, так как человек понимает, что перед ним эксперт.
Шапка-личный бренд
Пример 5. Содержание канала
Сделайте акцент на том, что именно можно посмотреть на Вашем ютуб канале, чем он может быть полезен и подкрепите оригинальной картинкой по теме.
Шапка-содержание
Превью
Это статичная картинка (обложка), которую первым делом видит пользователь, нашедший Ваше видео. Ниже я покажу на примерах, как красиво оформить превью. А еще это третий из самых важных элементов оформления ютуб канала. Слышите?! ВАЖНЫЙ элемент! Если у Вас нет цепляющего превью, о просмотрах можете забыть. Конкуренты Вас живьем проглотят.
Пример 1. Единый стиль
Вы можете оформить обложки в едином стиле с кадрами из видео. Крупное название на нем сразу даст понять зрителю, о чем пойдет речь в ролике.
Превью в едином стиле
Пример 2. Вырви глаз
Очень яркие обложки и крупный шрифт будто кричат “Тема супер важная! Смотри прямо сейчас!” Если хотите максимально привлечь к себе внимание – это Ваш вариант.
Яркое превью
Пример 3. Без заморочек
Если не хотите сильно париться над обложками, то возьмите одну картинку и поставьте ее на все видео, меняя только названия роликов. Не забывайте про крупный шрифт.
Простое превью
Пример 4. Личный бренд
Обложки на канале личного бренда должны выглядеть ярко, иметь Ваши изображения в разных образах, крупные надписи и атрибутику по теме ролика.
Превью-личный бренд
Трейлер канала
Это видео, которое позиционирует Вас или Ваш товар / услугу. Его можно разместить на главной странице и привлечь внимание именно Вашей целевой аудитории. Для большего погружения в нюансы нашла для Вас видео-примеры.
Лайфхак. Держите руку на пульсе и оперативно отрабатываете негативные комментарии и поощряйте позитивные. Делать это легко с помощью сервиса мониторинга упоминаний. Кстати искать их можно по ключевым словам или названию канала. Кликайте и тестируйте -> Starcomment
Пример 1. Польза
Если Вы предоставляете услуги, покажите в трейлере преимущества Вашего сервиса, и как он может улучшить жизнь клиента.
Пример 2. Нарезка
Вы владелец канала и часто выступаете как спикер? Сделайте трейлер из нарезки Ваших выступлений, коронных фразочек и ответов на вопросы зрителей. Так Вы сразу покажете, что Вас идут слушать люди, а значит, Вас полезно посмотреть.
Пример 3. О чем канал
В трейлере на канале Вашей компании можно просто, лаконично и по делу рассказать, о чем Ваш канал, и кому его стоит смотреть.
Пример 4. Что за компания
Можно рассказать в трейлере не о канале, а подробнее о Вашей компании. Особенно актуально, если Вы предоставляете услуги.
Плейлисты
Если видео на Вашем канале можно структурировать по темам / направлениям / форматам и т.д. – обязательно сделайте это. Вы получите не только плюс в карму, но и возможность продвигать свой канал. Потому что в названия плейлистов можно добавлять ключевые слова, это поможет выводить ролик в ТОП Гугла.
Пример 1. Разделы одной темы
Если в тематике Вашего канала ютуб много связанных разделов, оформите плейлисты по ним, как в примере ниже. Человеку будет легко сориентироваться, даже если он новичок в теме.
Разделы
Пример 2. Категории товаров
В плейлистах Вы можете представить видео с Вашей продукцией по категориям товаров. Это очень упрощает поиск ролика, когда человеку нужен конкретный обзор.
Категории
Пример 3. Разделы по времени
Здесь плейлисты содержат ролики с актуальной информацией по годам. Если пользователю вдруг нужно знать какие-нибудь тренды прошлых лет, на этом канале он с легкостью их найдет. Такое оформление встречается еще на каналах о моде и дизайне, например.
Плейлисты по годам
Пример 3. Описания
Плейлисты нужно не только структурировать по темам, но и делать к ним описание. Что, как уже писала выше, нужно для дополнительного продвижения ютуб канала.
Плейлисты с описанием
О канале
Еще одна Ваша возможность рассказать о себе – оформить описание канала в разделе “О канале”. С его помощью Вы можете продвигаться в топе гугла, если укажете ключевые слова (по ним пользователи ищут ролики в поисковой строке). Ну и не скупитесь на дополнительные контакты, чтобы заинтересованные пользователи могли с Вами связаться.
Кстати. Если Вы все свои видео правильно SEO оптимизируете (заголовок, описание и ключевые слова), то сможете получать до 30% бесплатного трафика. Это происходит за счет того, что при просмотре видео будут появляться Ваши же видео в рекомендованных. К тому же сделать это очень просто с сервисом VidIQ (“INSCALE” – скидка 25% на 6 месяцев).
Пример 1. Услуги
Можно указать услуги, если ведете канал компании. Причем прописывать их теми самыми ключевыми фразами. Тогда целевые пользователи смогут понять, нужны Вы им с Вашими видео или нет.
Текст с ключевыми словами
Пример 2. Описание канала
Для информационных роликов можно написать ключевые запросы по темам, как в этом примере. Плюс добавить призыв, например, подписаться на другие соцсети.
Описание в призывом
Пример 3. Смайлики
Не бойтесь использовать эмодзи – это выделяет Вас среди других каналов и помогает визуальному восприятию.
Описание с эмодзи
Вариант «хакерский»
Вы никогда не писали коды и программы? Не беда, самое время начать;). Открываем страницу Ютуб и активизируем инструменты разработчика нажатием кнопки F12. Ищем здесь вкладку «Консоль» (Console) и перейдя в нее, опускаемся вниз. Там должно быть помеченное стрелочками (синими) место для ввода. Чтобы не ошибиться я рекомендую просто скопировать туда предлагаемую мной команду и нажать Enter.
Для Хрома она выглядит так:
document.cookie = document.cookie.split(‘ ‘).filter(o=>o.indexOf(‘PREF=’)!==-1).replace(‘;’,»)+’&f5=30030&f6=8;domain=.youtube.com;path=/’;
Поговаривают, что и для других браузеров есть что-то подобное, Например на одном из сайтов было указано что команда:
Подходит и для Chrome и для Firefox.
Если данные коды в вашем браузере не сработают (в новых версиях программ данную фичу могут пофиксить), то переходите к следующему способу, который описан ниже.
Способы «расширения» для наших возможностей
Остальные способы, позволяющие сменить новое обличие YouTube на старое, потребуют скачивания дополнительного ПО (расширений, плагинов).
- Для начала я расскажу о чисто Хромовском расширении, которое называется YouTube Revert и скачивается со стандартного магазина. Оно узкоспециализированное, после установки не требует дополнительных действий. Но работает у всех по-разному, иногда даже глючит. Попробуйте, если не понравиться – спокойно удаляйте, ведь у нас в арсенале остается еще два универсальных способа.
- О своих прямых конкурентах из Mocrosoft Гугл-специалисты беспокоиться не спешат, поэтому обновление YouTube для Интернет Эксплорера еще отсутствует. Получить выгоду от такого положения дел позволяет популярный плагин YouTube Revert .
Также он подходит и для браузера от Яндекс.
Установив его, запускаем Ютуб и переходим на значок плагина, где задаем имитацию Internet Explorer 10. Наша страница сразу перегрузится, но уже в старом дизайне.
Для оперы есть аналог, плагин YouTube Design Preserver .
Для Фаерфокс плагин Greasemonkey .
Тем, кто пожелает потом вернуться на обновленный дизайн, я советую просто перейти по адресу https://www.youtube.com/new или найти пункт нового оформления в настройках.
На этом я буду прощаться с вами, в надежде встретиться снова в новых темах моего блога.
Для всех пользователей по всему миру компания Google ввела новый дизайн видеохостинга YouTube. Раньше с него можно было переключаться на старый с помощью встроенной функции, однако сейчас она исчезла. Вернуть прежний дизайн поможет выполнение определенных манипуляций и установка расширений для браузера. Давайте подробнее рассмотрим этот процесс.
Новое оформление больше подходит под мобильное приложение для смартфонов или планшетов, но обладателям больших компьютерных мониторов не очень удобно использовать такой дизайн. Кроме этого владельцы слабых ПК часто жалуются на медленную работу сайта и глюки. Давайте разберемся с возвращением старого оформления в разных браузерах.
Браузеры на движке Chromium
Самыми популярными веб-обозревателями на движке Chromium являются: , и . Процесс возвращения старого дизайна Ютуба у них практически не отличается, поэтому мы рассмотрим его на примере Гугл Хрома. Обладателям других браузеров потребуется выполнить эти же действия:
Вам осталось только перезагрузить страницу Ютуба и использовать его со старым дизайном. Если вы захотите вернуться к новому, то просто удалите расширение.
Mozilla Firefox
К сожалению, описанного выше расширения нет в магазине Mozilla, поэтому обладателям браузера Mozilla Firefox придется выполнить немного другие действия для того, чтобы вернуть старый дизайн Ютуба. Просто следуйте инструкции:
Перезапустите браузер, чтобы новые настройки вступили в силу. Теперь на сайте YouTube вы будете видеть исключительно старое оформление.
Возвращаемся к старому дизайну творческой студии
Не все элементы интерфейса изменяются с помощью расширений. Кроме этого внешний вид и дополнительные функции творческой студии разрабатываются отдельно, и сейчас идет тестирование новой версии, в связи с чем некоторых пользователей перевело в тестовый вариант творческой студии автоматически. Если вы хотите вернуться к ее предыдущему дизайну, то потребуется выполнить всего несколько простых действий:
Теперь оформление творческой студии изменится на новую версию только в том случае, если разработчики выведут ее из тестового режима и полностью откажутся от старого дизайна.
В этой статье мы подробно рассмотрели процесс отката визуального оформления YouTube к старой версии. Как видите, выполнить это достаточно просто, однако требуется установка сторонних расширений и скриптов, что может вызвать сложности у некоторых пользователей.
Убрать внешние ссылки из нового стандартного шаблона Blogger
На примере темы Notable
- Удаляем Attribution (ссылка внизу – Технологии Blogger) Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1).
- Удаляем ссылку из виджета «Сообщить о нарушении». Это виджет ReportAbuse1. Находим в поиске по виджетам: Код выглядит целиком так:
- Проверяем страницу записи блога с комментариями и удаляем ссылки по аналогии со старыми шаблонами блога (смотри выше – пункт 8).
- Удаляем ссылки из постов блога, которые вшиты в картинки записей (смотри пункт 5).
Как создать галерею изображений Вы можете также протестировать мою галерею в конце этой статьи и добавить собственные ссылки. Это приветствуется