Сводная таблица
| Наименование программы | Автоматическая активация JavaScript | Ручная активация JavaScript |
| Яндекс.Браузер | В последней версии | + |
| Internet Explorer | Нет | + |
| Google Chrome | Нет | + |
| Mozilla Firefox | Версия 23 и выше | Версия 22 и ниже |
| Opera | Нет | + |
| Safari | Нет | + |
back to menu ↑
Возможности утилиты Java
- механизм обновления на последнюю версию в автоматическом режиме с официального сайта;
- управление памятью;
- непосредственный доступ к web-службам;
- настройка прокси-серверов;
- создание многопоточных приложений;
- повышенная защита и наличие протоколов шифрования;
- простые средства для создания сетевого софта;
- эффективное взаимодействие с OpenGL и DirectX посредством Swing.
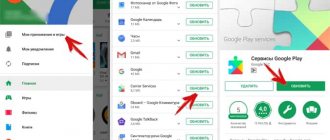
Джава скачать бесплатно для виндовс 7 64 бит последнюю версию можно по ссылке ниже на сайте programmi-skachat.ru . Доступна также версия 32-bit. Весь процесс инсталляции происходит за несколько минут. После установки приложения необходимо перезагрузить компьютер.
| Последняя версия Java: | 8 — 251 от 06.05.2020г. |
| Разработчик: | Oracle |
| Версия Windows: | windows 10, 8, 7, XP |
| Язык: | Английский и другие |
| Лицензия: | Бесплатная |
| Скачали: | 92640раз(а) |
| Оцените программу: | 4.5 из 5 — оценок 2042 |
| Скриншот программы: |
Размер файла: 61.4mb
Окно загрузки программы Java от 06.05.2020г.
Что такое javascript?
Что такое ЯваСкрипт
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
back to menu ↑
Для чего нужно изучать JavaScript?
JavaScript является одним из 3 языков веб разработчика
Веб-разработчики должны знать:
1. HTML для определения содержания веб страниц
2. CSS для разметки макета веб страниц
3. JavaScript программировать поведения веб страниц
Учебник JavaScript работает с HTML и CSS.
А Вы что думали?
JavaScript и Java совершенно разные языки, как в концепции и дизайне.
JavaScript был изобретен Бренданом Эйхом в 1995 году и стал стандартом ECMA в 1997 году. ЕСМА-262 — официальное название стандарта. ECMAScript — официальное название языка.
Подробнее о различных версиях JavaScript можно прочитать в этой главе Версии JS.
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
back to menu ↑
Основные характеристики JavaScript
JavaScript — это язык, который отличается следующими особенностями:
- Высокоуровневый. Он даёт программисту абстракции, которые позволяют не обращать внимание на особенности аппаратного обеспечения, на котором выполняются JavaScript-программы. Язык автоматически управляет памятью, используя сборщик мусора. Разработчик, в результате, может сосредоточиться на решении стоящих перед ним задач, не отвлекаясь на низкоуровневые механизмы (хотя, надо отметить, это не отменяет необходимости в рациональном использовании памяти). Язык предлагает мощные и удобные средства для работы с данными различных типов.
- Динамический. В отличие от статических языков программирования, динамические языки способны, во время выполнения программы, выполнять действия, которые статические языки выполняют во время компиляции программ. У такого подхода есть свои плюсы и минусы, но он даёт в распоряжение разработчика такие мощные возможности, как динамическая типизация, позднее связывание, рефлексия, функциональное программирование, изменение объектов во время выполнения программы, замыкания и многое другое.
- Динамически типизированный. Типы переменных при JS-разработке задавать необязательно. В одну и ту же переменную можно, например, сначала записать строку, а потом — целое число.
- Слабо типизированный. В отличие от языков с сильной типизацией, языки со слабой типизацией не принуждают программиста, например, использовать в неких ситуациях объекты определённых типов, выполняя, при необходимости, неявные преобразования типов. Это даёт больше гибкости, но JS-программы не являются типобезопасными, из-за этого усложняются задачи проверки типов (на решение этой проблемы направлены TypeScript и Flow).
- Интерпретируемый. Широко распространено мнение, в соответствии с которым JavaScript является интерпретируемым языком программирования, что означает, что программы, написанные на нём, не нуждаются в компиляции перед выполнением. JS в этом плане противопоставляют таким языкам, как C, Java, Go. На практике же браузеры, для повышения производительности программ, выполняют компиляцию JS-кода перед его выполнением. Этот шаг, однако, прозрачен для программиста, он не требует от него дополнительных усилий.
- Мультипарадигменный. JavaScript не навязывает разработчику использование какой-то конкретной парадигмы программирования, в отличие, например, от Java (объектно-ориентированное программирование) или C (императивное программирование). Писать JS-программы можно, используя объектно-ориентированную парадигму, в частности — применяя прототипы и появившиеся в стандарте ES6 классы. Программы на JS можно писать и в функциональном стиле, благодаря тому, что функции здесь являются объектами первого класса. JavaScript допускает и работу в императивном стиле, используемом в C.
Да, кстати, надо отметить, что у JavaScript и Java нет ничего общего. Это — совершенно разные языки.
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
Настройки Яндекс.Браузера
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
Дополнительные настройки Яндекс.Браузера
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
Как включить javascript в Яндекс.Браузере
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
back to menu ↑
Итоги
- JavaScript можно добавить в HTML-документ с помощью элемента двумя способами: Определить встроенный сценарий, который располагается непосредственно между парой тегов и .
- Подключить внешний файл с JavaScript-кодом через .
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
back to menu ↑
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».
Настройки Google Chrome
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».
Дополнительные настройки Google Chrome
При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».
Активация javascript в Google Chrome
В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово».
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.
Активация javascript в Google Chrome
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
back to menu ↑
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке:
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».
Меню настройки Mozilla Firefox
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.
Активация и деактивация JavaScript в Mozilla Firefox
Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
back to menu ↑
IDE и редакторы кода
- WebStorm — мощная IDE для продвинутой разработки веб-приложений на JavaScript. Она предлагает поддержку различных фреймворков и языков разметки. WebStorm может быть легко интегрирован с дополнительными инструментами вроде тестеров, средств контроля качества кода, сборщиков и т. д. В IDE также встроены такие функции, как автоматическое завершение кода, немедленное обнаружение ошибок, навигация, встроенный терминал, богатый набор плагинов и многое другое.
- Atom — бесплатный продукт от GitHub и выбор №1 для многих разработчиков. Он представляет собой легко настраиваемый редактор кода, который поставляется с некоторыми интересными функциями «прямо из коробки». В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кроссплатформенным редактором кода.
- Visual Studio Code — поддерживается компанией Microsoft и полностью поддерживает TypeScript «прямо из коробки». В Visual Studio Code есть интеллектуальное завершение кода и подсветка синтаксиса с помощью технологии автодополнения IntelliSense, также есть встроенный инструмент отладки, встроенная поддержка команд Git, контроль версий и многое другое. Более того, вы можете расширить функциональность редактора путём подключения широкого спектра расширений.
- Brackets — это лёгкий редактор кода с открытым исходным кодом. В основном он ориентирован на визуальные инструменты и поддержку процессора для упрощения работы в браузере. Brackets поставляется с удобной функцией предварительного просмотра в реальном времени.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке:
back to menu ↑
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно».
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
Активация и деактивация javascript в Opera версии от 10,5 до 14
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК».
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
back to menu ↑
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt+P. В открывшемся меню открываем вкладку «Сайты».
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
Активация и деактивация javascript в Opera версии 15 и выше
После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
back to menu ↑
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
Открыть настройки в Safari
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
back to menu ↑
Microsoft Edge
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win+R.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).
Ввод команды в окне «Выполнить».
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.
Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.
Активация и деактивация javascript в системе компьютера
После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить».
back to menu ↑
Общие сведения о JavaScript
JavaScript — это один из самых популярных языков программирования в мире. Он, созданный более 20 лет назад, прошёл в своём развитии огромный путь. JavaScript задумывался как скриптовый язык для браузеров. В самом начале он обладал куда более скромными возможностями, чем сейчас. Его, в основном, использовали для создания несложных анимаций, вроде выпадающих меню, о нём знали как о части технологии Dynamic HTML (DHTML, динамический HTML).
Со временем потребности веб-среды росли, в частности, появлялись новые API, и JavaScript, для поддержки веб-разработки, нужно было не отставать от других технологий.
В наши дни JS используется не только в традиционных браузерах, но и за их пределами. В частности, речь идёт о серверной платформе Node.js, о возможностях по использованию JavaScript в разработке встраиваемых и мобильных приложений, о решении широкого спектра задач, для решения которых раньше JavaScript не использовался.