Вставляем обычный текст.
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
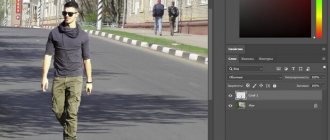
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Функция деформации.
Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
3D эффект.
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования, всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Убираем эффект красных глаз на фотографии в Фотошоп
Выбрав вкладку «Редактирование» из выпавшего списка берем «свободное трансформирование». При помощи этого инструмента можно:
- Вращать выбранный шрифт. Нужно подвести курсор к углу выделенной области.
- Изменить размер. Достаточно с зажатым «шифтом» растянуть область.
- Развернуть по горизонтали. Подвести курсор к любому углу и дождаться появления закругленных стрелок.
- Добавить отражение или тень. Делается копирование нижнего слоя. Подобный прием хорошо использовать в качестве отражения надписи на любой поверхности: от стекла до водной глади.
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Надпись с эффектом золота.
Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
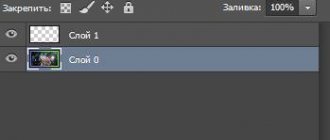
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Осень — отличное время, чтобы построить далеко идущие планы и начать идти к новым целям! Если вы хотите освоить профессию мечты, то
с 1 по 11 октября 2020 г. мы дарим вам скидку 40% почти на все программы обучения GeekBrains. Успехов! 
Не изобретаем велосипед…
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Наложение эффектов
Когда форма готова наложите на текст эффекты: градиентная заливка и обводка. Я поставил желто-оранжевый градиент и черную обводку. Вы можете выбрать любые другие цвета, которые вам нравятся.
После этого, на дублирующем слое, лежащем снизу я сделаю голубую обтравку, которая будет немного смещена и создавать эффект тени.
На еще одном дублирующем слое сделаю черную обводку, а после еще и белую)) Основная суть этого приема — это создание большого количества обводок, сочетающихся по цвету.
Если между буквами остались дыры, то лучше их закрасить цветом обтравки, иначе это будет выглядеть некрасиво.
Для создания объема букв добавьте внутреннюю тень с режимом наложение «Overlay» (перекрытие). Тогда тень не будет черной, а будет вписываться в общий стиль.