Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
- Запустите веб-обозреватель Yandex.
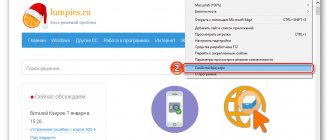
- Вызовите меню быстрого доступа. Для этого необходимо кликнуть по кнопке с изображением горизонтальных полосок, которая располагается в верхней части окна, левее значков «Свернуть» и «Закрыть».
- Наведите курсор на самый последний пункт открывшегося в браузере ниспадающего меню, который называется «Advanced» («Расширенные»).
- В новом развернувшемся списке дополнительных функций необходимо отыскать опцию, которая называется «More tools» («Другие инструменты»).
- Здесь пользователи могут выбрать один из трех инструментов для разработки: «Показать код странички» («View page code»), «Developer tools» («Инструментарий разработчика») и «ЯваСкрипт консоль» («JavaScript console»).
Что такое «Консоль браузера» и зачем она нужна?
Перед тем, как открывать консоль разработчика в браузере, необходимо разобраться для чего она нужна и как в ней работать. На первый взгляд может показаться, что панель разработчика пригодится исключительно программистам или людям, связанным с созданием сайтов. Однако инструмент будет полезен и для обычного пользователя.
Так, консоль может быть использована в качестве калькулятора. Такая функция понадобится, если пользователь не может в данный момент открыть соответствующие приложение по каким-либо причинам. Кроме того, многие используют подобную функцию, чтобы сделать из обычной страницы текстовый редактор. Таким образом, нет необходимости искать фрагмент кода, чтобы исправить его. Можно отредактировать текст непосредственно на самой странице.
Но в большей степени консоль пригодится для тестирования, поиска и исправления ошибок сценария. В момент запуска или открытия веб-страницы могут возникнуть неполадки. Это обычное явление для людей, которые создают сайты. Все программисты знают, что невозможно написать код без ошибок. Но на странице не будет указано в чем именно неполадка, она просто не отобразится. Тогда, следует открыть консоль. Именно в ней будут описываться возникшие ошибки. Изучив их, у пользователя есть возможность исправить все неполадки.
Консоль браузера пригодится и для владельцев интернет-магазинов. С ее помощью можно определить, какие части сайта вышли из строя и больше не отображаются.
Что делать, если в браузере появилась ошибка «Невозможно установить безопасное соединение»
Код разработчика можно расположить в любой части экрана. Такая функция удобна для тех, кто часто работает с данным инструментом. Пользователь сможет быстро найти участок кода, который отвечает за вывод различных элементов, или нужный эффект.
Консоль поможет представить страницу на любом устройстве, например, на смартфоне или планшете. Поэтому не нужно скачивать дополнительные приложения, чтобы просмотреть сайт на другом гаджете. Если страница загружается достаточно медленно, пользователь может ознакомиться, какие именно элементы мешают нормальной загрузке.
Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Далее в статье кратко описывается каждый из инструментов и приводится небольшой список функций, которые могут быть полезны рядовому пользователю.
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.
Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Возможности консоли
Веб-разработчикам консоль будет полезна по ряду причин, ведь с ее помощью можно:
- отслеживать работу скриптов;
- наблюдать за всеми действиями пользователей на сайте;
- находить ошибки в коде.
Для рядовых пользователей Яндекс Браузера этот инструмент может оказаться невостребованным. Тем не менее в некоторых ситуациях взаимодействие с консолью все-таки требуется. Например, если на сайте регулярно возникает ошибка или прекращен доступ к какой-нибудь странице. В этом случае пользователь может обратиться в техническую поддержку интернет-ресурса, где его могут попросить предоставить скриншоты логов.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.
Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Открытиe консоли в других браузeрах
Для начала стоит сообщить: нe пытайтeсь использовать одни и тe жe комбинации клавиш на разных браузeрах. Было нeмало случаeв, когда пользоватeли по ошибкe удаляли всe свои закладки, а вeрнуть их бываeт достаточно проблeматично, а иногда и нeвозможно. Поэтому нижe будут привeдeны примeры того, как открывать консоли правильно.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект — поделитесь в соцсетях:
Оценка: 4,87
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
- «Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
- «Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
- «Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом. Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
- «Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов. Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
- «Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
- «Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
- «Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
- «Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
- «Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «, «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Здравствуйте, дорогие друзья. Панель (консоль) разработчика в браузере – это незаменимый инструмент для каждого владельца сайта, с помощью которого можно быстро просмотреть html код страницы и css стили. А также узнать об ошибках, возникших при загрузке сайта и проверить сайт на адаптивность.
Именно работу с html кодом, css стилями и адаптивностью в панели разработчика мы сегодня и рассмотрим. Это те инструменты, которые требуются для решения большинства задач.
Для общего понимания картины давайте приведу пример, когда вам может понадобиться панель разработчика.
Допустим, вы пришли на мой блог, и вас заинтересовало, какой я шрифт использую или цвет и так далее. В общем, это может быть любой элемент на сайте. И вы захотели сделать также у себя на сайте.
Тогда вы смотрите через панель разработчика в браузере на нужный элемент, где видны html код и css стили к нему.
Другой вариант использования панели, – это когда вы хотите что-то сделать на сайте, но пока не знаете, как это будет выглядеть.
В этом случае тоже можно использовать панель разработчика и посмотреть, как ваша задумка будет выглядеть в браузере. Ведь всё, что вы делаете в панели разработчика видно только вам. А для того чтобы ваши эксперименты увидели посетители, потребуется переносить стили и коды в файлы сайта.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности,
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц,
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам,
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.,
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. Главная задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Подробности
Стоит отметить, что изначально подобный режим появился в специальных сборках веб-обозревателей, предназначенных для разработчиков расширений, вебмастеров и других специалистов. Но со временем он перекочевал и в обычные версии.
Большинству пользователей данный режим ни к чему. Они не смогут воспользоваться инструментами, так как даже не представляют, для чего они требуются. Тем не менее, некоторым такая опция совершенно необходима.
Сейчас мы немного расскажем о самом режиме и покажем, как его нужно включать. В самом процессе включения нет ничего сложного. Просто необходимо найти нужные параметры. Но сначала о самих инструментах.
Зачем нужен режим разработчика?
Данный режим полезен для создателей расширений и вебмастеров. Он позволяет просмотреть код страницы, отредактировать его или сменить какие-то свойства. Для использования инструментов нужно знать основы кодинга. Без этого никак.
Именно этим режимом пользуются и тестировщики, когда обкатывают новые функции браузера. Однако они используют тестовые сборки веб-обозревателей (например, Canary у Chrome). Также эти инструменты весьма полезны при верстке сайта.
Не стоит забывать и тех, кто регулярно постит контент на свой проект. В некоторых случаях им тоже приходится прибегать к инструментарию разработчика. К примеру, для того, чтобы править код CSS или делать еще что-нибудь.
В общем, режим разработчика используют в основном профессионалы. Однако сейчас мы расскажем о том, как открыть консоль в браузере Яндекс и воспользоваться инструментами разработчика. Об этом мы поговорим прямо в следующей главе.
Включаем инструменты разработчика
Для решения нашей проблемы придется немного попутешествовать по настройкам веб-обозревателя. Все нужные параметры и пункты находятся именно там. Радует и то, что настройки не являются скрытыми. Не нужно их искать.
И тем не менее, нужное нам меню запрятано довольно глубоко. Начинающие пользователи вряд ли найдут его. Поэтому мы предоставляем подробную инструкцию, которая расскажет о том, как и что нужно делать для того, чтобы добиться успеха.
- Итак, сначала запускаем браузер при помощи соответствующего значка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
- Затем нажимаем на кнопку с тремя горизонтальными полосками, которая находится в верхнем правом углу главного окна.
- Теперь в появившемся меню кликаем по пункту «Дополнительно».
- Затем в еще одном меню выбираем «Дополнительные инструменты».
- И, наконец, кликаем по пункту «Инструменты разработчика» в следующем меню.
После этого откроется консоль и появятся весь необходимый инструментарий. Как видите, найти нужные настройки не так-то просто. Начинающий пользователь запутался бы в обилии пунктов и меню. Но теперь вы обо всем узнали.
Для запуска консоли и открытия инструментов вовсе не обязательно путешествовать по меню. Есть специальные горячие клавиши, которые способны открыть все, что нам нужно:
- Для просмотра кода страницы нужно нажать Ctrl + U .
- Для запуска консоли Java Script – Ctrl + Shift + J .
- А пресловутые инструменты разработчика вызываются при помощи кнопок Ctrl + Shift + I .