- 7поделились
- 0Facebook
- 6Twitter
- 1VKontakte
- 0Odnoklassniki
С каждым новым мажорным обновлением Windows мало-помалу изменяется внешне. От минимализма интерфейс системы переходит к гламуру, от гламура снова к минимализму или смешению стилей, как это можно видеть на примере Windows 10. Графическая оболочка системы раз за разом получает новые элементы, практически неизменными в ней остаются только курсоры. Вид их вполне устраивает большинство пользователей, но среди них всё же есть и такие, кто предпочел бы видеть вместо ничем не примечательных указателей что-то более симпатичное.
Где взять нестандартные курсоры?
Если стандартный набор курсоров покажется вам недостаточным, и интересного варианта вы не найдете, то можно скачать набор курсоров из интернета. Для этого введите в поисковой строке Яндекса или Гугла фразу: «курсоры для виндовс X», где X – номер вашей версии операционной системы.
К счастью сегодня выбор курсоров довольно велик. Можно выбрать варианты на любой вкус. Есть как классические варианты курсоров, так и варианты с анимацией. Нужно лишь выбрать понравившийся пакет курсоров и скачать его. Далее, для того чтобы курсоры были доступны для работы, нужно переместить скачанную папку по следующему адресу: «C:\WINDOWS\Cursors».
Стоит помнить, что если скачанные вами курсоры заархивированы, то перед применением нужно извлечь файлы из архива.
Скачать курсоры для Windows можете на этом сайте — https://7themes.su/stuff/kursory_windows/7
Установка темы
Если указатели для мыши скачаны из интернета набором, то, скорее всего, в папке с ними находится файл с расширением «.inf», который позволяет установить весь набор в качестве темы. Для этого кликните на данный файл ПКМ, выберите в контекстном меню «Установить» и зайдите в настройки указателей мыши, где в выпадающем списке «Схемы» должная появиться ваша пользовательская сборка. Выберите ее и подтвердите установку нажатием на «Применить». Все виды стрелочек изменятся на те, что содержатся в вашей теме.
ПОСМОТРЕТЬ ВИДЕО
Как изменить курсор Windows 7
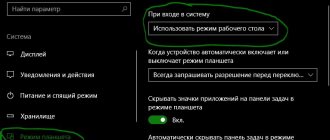
И так для того чтобы изменить курсор мыши в Windows 7 нужно зайти в панель инструментов.
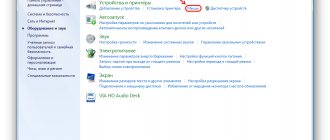
В панели инструментов переключиться на Мелкие значки и в списки найти пункт Мышь.
Далее перейти на вкладку Указатели и в пункте схема выбрать понравившийся курсор для мыши. Если вы скачали нестандартные схемы и поместили их в папку Cursors то они должны тут появиться если этого не произошло то может кликнуть обзор и выбрать папку со скаченными курсорами сами.
Как установить курсор мыши на Windows 7 через сторонние программы
Как изменить курсор мыши на Windows 10 — инструкция по установке
Существует ряд программ и утилит, которые дают возможность поменять дизайн указателя, его стиль и некоторые другие параметры отображения, без перехода к стандартным настройкам и каких-либо самостоятельных действий, кроме выбора понравившейся схемы отображения. Ниже будет представлен ряд программ, которые точно отвечают на вопрос, как изменить курсор мышки на Windows 7 сторонними средствами:
CursorFX
Программа позволяет в одно нажатие установить любой курсор из базы данных, который будет по вкусу тому или иному человеку. Средства приложения помогают не только выбрать уже созданные указатели, но и отредактировать их или создать свои, уникальные стрелочки для каждого из выбранных действий. При этом они будут не статическими, а анимированными благодаря использованию всех доступных возможностей операционной системы. Скачать ПО можно на специальных сайтах софта.
RealWorld Cursor Editor
Программа, дающая возможность человеку создать тот курсор, который хочет он сам. Конечно, этот софт будет более сложным для новичков, но овладеть им можно. Достаточно скачать нужную пользователю программу, установить ее и запустить ярлык, созданный автоматически на рабочем столе. Далее остается выбрать, будет ли создан курсор с нуля или для него должна быть загружена какая-либо картинка.
Интерфейс RealWorld Cursor Editor
После загрузки следует указать тип стрелки (обычная, анимированная, многослойная и так далее). После применения конфигураций параметры будут сохранены и указатель примет необычный внешний вид.
Как изменить курсор Windows 8
В Windows 8 все делается также как и в Windows 7. Единственное в панель управления здесь можно попасть кликнув правой кнопкой на значке windows и выбрав Панель управления.
В панели управления выбираем Мелкие значки и пункт Мышь.
В свойствах мыши переходим на вкладку Указатели и выбираем понравившейся курсор мыши.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Сохранение курсора в PNG
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.
Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно . Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.
Трансформируем курсор в Фотошопе
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.
Сливаем слои и уменьшаем курсор
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.
Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.
Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.