What is the difference between the code of an element and a page?
Both the individual element and the entire page are HTML code with CSS styles. In this regard, there is not much difference, but they have slightly different functions. If we want to look at the page code in Yandex Browser, the program will transfer it to a separate window. It will contain a wall of text containing all the code that makes up the web page. If you copy it, save it as a file with the HTML extension and run it through a browser, the web browser will build an identical page. However, no functions will work.
The element code is displayed within the current tab. A special editor built into the Yandex browser will help you see all the content, that is, the “insides” of a specific block, link or other tag. Thanks to convenient navigation, it’s easy to go several levels higher or lower, as well as see all applied styles. The page code does not have such functionality. Moreover, in the editor we can work with any elements: delete, add and change.
Brief summary! The page code includes the entire contents of the tab and is presented in an unreadable form. The element code launches the editor, where you can easily view all the styles and attachment options for each tag.
How to View Source Code on Android Phone
I would also like to note that the developer tools are available not only in the desktop version of browsers, that is, on computers and laptops. On phones and tablets (Android, iOS) you can also view the source code.
To do this, add the view-source prefix to the URL of the page being inspected:
For example:
view-source:https://urfix.ru/turbo-rezhim-opera/
Didn't find the answer? Then use the search form:
How to view the code of an entire page in Yandex browser
There are a couple of easy ways to open a new tab with all the code from the current page. Despite the differences in implementation, the end result of all methods is identical.
How to view the site page code in Yandex browser:
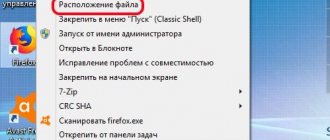
- Through the browser menu. Click on the three bars in the corner of the browser (top right), move the cursor to “Advanced”, and then to “Additional tools”. Click on the “View page code” item.
- Using the context menu. While on the web resource page, right-click on any part of it and click on “View page code”.
- Via hot keys. Ctrl + U is assigned to this action .
After completing any procedure, a new tab opens, which is completely filled with HTML code with integrated CSS inserts.
We recommend:
- How to call the console in Yandex browser
Page source code in Google Chrome
The desktop version of Chrome offers three different ways to view a page's source code, the first and easiest using the following shortcut key combination: CTRL + U (COMMAND + OPTION + U on macOS).
When you press this combination, you will open a new browser tab with HTML and other code of the active page. This resource is color-coded and structured to make it easy to highlight and find what you're looking for. You can also get this by typing the following text into Chrome's address bar, adding the highlighted part to the left of the webpage URL, and pressing Enter: view-source: (for example, view-source: https://webznam.ru) .
The third method is to use Chrome's developer tools, which allow you to dive deeper into a page's code and also customize it on the fly for testing and development purposes. You can open and close the Developer Tools interface using the keyboard shortcut: CTRL + SHIFT + I (COMMAND + OPTION + I on macOS).
You can also run them in the following path:
- Select the Chrome main menu button, located in the upper right corner and represented by three vertically aligned dots.
- When the drop-down menu appears, hover your mouse over the More Tools option.
- When the submenu appears, select Developer Tools .
Google Chrome on Android
Viewing the source of a web page in Chrome for Android is just as easy: add the following text before the address (or URL) – view-source: . The HTML and other code of the page in question will immediately appear in the active window.
Google Chrome on iOS
While there are no native methods for viewing source code using Chrome on an iPad, iPhone, or iPod touch, the easiest and most effective is to use a third-party solution such as the View Source app.
Available for $0.99 on the App Store, View Source prompts you to enter the page's URL (or copy/paste it from Chrome's address bar), and that's it. In addition to displaying HTML and other source code, the app also has tabs that display individual page resources, the Document Object Model (DOM), as well as page size, cookies, and other interesting information.
Viewing the element code in Yandex browser
Viewing the code of an element in the Yandex browser is performed using a similar algorithm; the differences are not too significant. And yet, for clarity, we will consider each method.
How to examine the code of a Yandex browser element:
- Using "Yandex Browser Settings". Open the web browser menu and sequentially expand “Advanced” - “Additional tools”. Select “Developer Tools”.
- From the page drop-down menu. Having performed RMB on the target element, we will see the desired item “Examine element”. Let's click on it.
- Press the combination of buttons. The hotkeys responsible for calling the element editor are Ctrl + Shift + I.
The first and third methods only allow you to open the editor. The second method is interesting because with its help we can immediately find the selected element. If we right-click on a link or other visible block and launch the tool, we will see its code and everything that relates to it. We recommend using this method when we are looking for specific information about a specific tag. In other cases, it is better to use hot buttons - this is the fastest way.
Source code of the page in the Opera browser
To view the source code of the active web page in the Opera browser, use the following keyboard shortcut: CTRL + U (COMMAND + OPTION + U on macOS). If you prefer to load the source in the current tab, enter the following text to the left of the page URL in the address bar and press Enter: view-source:
The desktop version of Opera also allows you to view the source code of HTML, CSS, and other elements using built-in developer tools. To launch this interface, which will appear on the right side of the main browser window by default, press the following key combination: CTRL + SHIFT + I (COMMAND + OPTION + I on macOS).
Brief instructions for editing HTML and CSS code
Most likely, the reader wants to display data about an element for the purpose of changing it or retrieving information. To do this you need to have some skills in working with code.
Below we would like to show you a couple of useful life hacks for beginners:
- How to copy text if copying it on the site is prohibited? Right-click on the content and open the editor. Expand the selected tags until you see the text. click on it, select the content and copy it using Ctrl + C. By the way, we can not only copy the attached text, but also change it.
- How to make perfect positioning of any element? We find it through the editor and look down at the styles. On the right side we will see several nested rectangles: margin (external margin), border (edging line), padding (internal margin) and the size of the element itself. Double-clicking on any value will give you access to change it. If we count in pixels, we can use the arrows on the keyboard to add and subtract the amount of indentation and the tag itself.
- How to find out the color of text in individual blocks on a website? We go to the site and right-click on any text block, select “Examine element”. In the “Styles” section, look for the “color” value, this is the html color code for the text. If you wish, we can try to change it to any one we like.
Nothing prevents you from adding, removing or editing any tag style in the Yandex web browser. This includes: changing color, position, appearance, background, fill, border and more. However, the data after correction is stored only in the browser. This means that after a reload, the standard styles used by the site developers are applied to all elements.
Important! There are unscrupulous users who use editing the code of an element in order to mislead another person. The fact is that we can change the content on any site, even on a highly secure financial web resource. Some users negotiate to purchase something directly, for example, currency exchange. They edit the text on the site and show the receipt as if they sent money, although in fact they did not. To avoid being misled, you need to ask to refresh the page. All data on it must match after the update. Below is an example of how I became a billionaire using element code.
The above describes all the basic information on how to open and use the page and element code in the Yandex Browser. To gain access to more options for editing a site, it is worth studying the manuals about HTML and CSS.
Useful features of the code editor
Sometimes the site prohibits copying text. If the test block is large and you don’t want to manually retype it, you can do this from the code editor. On to the question: why can’t you examine an element in Yandex. This is a way to protect content from piracy if these are original courses or articles and the author does not want his work to be spread across the Internet. But, in fact, any text can be copied through the developer console.
- Let's launch the console.
- We find the text we are interested in. Here you will need at least minimal knowledge of HTML markup. Part of the code is hidden; to see the scripts or text, these items need to be expanded.
- Select the text and press the combination Ctrl + C on the keyboard - this combination is responsible for copying the selected element to the clipboard.
Changing elements on the site
We can position elements using the Styles console. Here in the lower half of the console on the right we see several squares nested inside each other. Place the cursor in the center and change the value to the desired one.
- To find out the text color, select the element, right-click and select “ Examine Element ” from the context menu.
- In the Styles tab, look for the word color with the value (for example) #60015 and a thumbnail of the color itself.
Now you know not only how to explore an element in Yandex Browser, but also how to change it. Take knowledge and apply it in your projects. This does not mean that you need to do everything as a carbon copy. But in the process of studying someone else’s code and how certain elements are implemented, you form your own understanding of how to do it to make it work well.