Google introduced a completely new interface for YouTube, a redesigned logo, and also added a night mode. How to return the old design to Youtube?
Google has finally rolled out the new design for users around the world. You can get used to all the changes over time, but if you use the video service very often, you may not feel comfortable with the new interface. One objection is that the design is more suitable for mobile devices such as tablets than for computers with a large monitor.
Fortunately, you can return to the previous look of YouTube, which will certainly please users who are used to the old design. Switching is quite simple, just a few clicks are enough for everything to be as before. So, how to return the old Youtube design?
Method 1: Revert to the old version through the user menu item
The new design offers a changed layout of elements while watching a video, as well as a fairly enlarged font and a free arrangement of individual interface fragments. But if it doesn't suit you, you can turn it off. To return the old design, you need to go to the site and log in with your Google account.
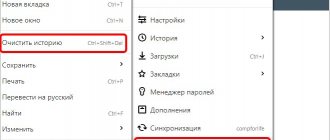
Then you should click on the icon with your photo in the upper right corner to extract the menu. Here you will find the option “Return to classic design”. Click on this item.
A window will appear asking why you decided to revert to the old version. This is a short survey that will allow Google to gather some information and perhaps improve the new experience to make it more relevant to most users. Select one of the available reasons by highlighting it in the list.
After selecting an answer, a window will appear in which you can (additionally) provide details about what you are not happy with in the new design. This is optional, so if you don't want to enter anything, leave the field blank.
After clicking on the “Submit” button, the page will be refreshed and the old youtube interface will be restored. That's all - in this way, you can return the previous version of YouTube. If in the future you want to change again to the latest version, then to do this, go to the section with the new design, and then click on the try button. The page will refresh and you will see the new YouTube design again.
Video design
On YouTube, people love with their eyes first. They pay attention to the request they need, which is reflected in the cover or in the title of the video. Then they go to the video itself and, believe me, they always expect a high-quality picture. So it’s too early to relax.
Screensaver to the beginning
You can make an impression on a person within the first 15 seconds. Or better yet, 10. Therefore, the first frames are especially important. The creation of this part of the video indirectly guarantees whether a person will watch it to the end or turn it off immediately.
Example 1. Short video
You can add the same short video to all videos and insert the name of the channel or video at the end of the intro. It looks like the intro for some show on TV.
Example 2: Graphics
You don’t have to bother with the video, but make a dynamic short screensaver created using design elements.
Example 3. Picture
And it can be even simpler. Take an image and place the topic of the video, the name of the speaker, etc. on it.
Screensaver at the end
Let me paraphrase a well-known expression on our topic: “they are greeted by the preview, seen off by the final screensaver.” Your task is not only to hook the viewer and lead them through the entire video, but also to be remembered or offer further friendship. This can be done in different ways.
Lifehack . If you want to promote your video, then use a native promotion service. You choose your audience yourself based on 30 criteria, then the service automatically distributes your video to the audience’s habitats. 100% live views guaranteed. Click -> Viboom.
Example 1. Contacts
Add your company name, phone number, and address to your splash screen. Perhaps after the video people will want to use your services or ask questions.
Contact details
Example 2: Other content
Such a dynamic intro at the end of your video will give the viewer a hint that there are other videos on your channel that will interest him.
Other channel videos
Example 3. Communication
At the end there can be not only links, contacts, etc., you can simply say goodbye to subscribers and remind that a new cool video will be released soon.
Call for new video
Logo/watermark
It's not just beautiful, but also practical. Since the person who watches the video can immediately subscribe to the channel. To do this, he just needs to point at the logo and press the corresponding button. I don’t even know where it’s even simpler.
Example 1. Social networks
Mention your Instagram or other social networks with the appropriate icon to attract new users there.
Instagram sign
Example 2. Call
Don’t give the viewer a chance to leave your channel forever - right in the watermark itself, give a call to subscribe or turn on notifications.
Summoning sign
Example 3. Hints
Tips in the video are an icon in the upper right corner in the form of a circle with an exclamation point inside. Connect them and promote your other videos or channels.
Video tips
Example 4. Logo
End annotations are what the viewer sees at the end of the video. You can add a logo there, when you hover over it you can subscribe to your channel.
Sign with logo
Dies
It looks like an inscription on a substrate (geometric figure). Some important additional information may be written on the plaque to help structure the video and draw attention to the right moment.
Interesting. Do you want to promote your video to the top or help others promote? Use an automatic collaboration service. Your popularity is guaranteed Click -> Adbooro
Example 1. Speaker's name
On the plaque you can place the first name, last name and an explanation for the audience who they are currently watching and listening to. This helps reduce the distance between the viewer and you.
Speaker name
Example 2: Topics/Questions
If some issues are discussed in the video on your channel, then they can be placed in the form of a block so that the thread of the conversation is not lost.
Topics of conversation
Example 3. Contacts
Videos can be shown not only on the official channel, so you can use a banner to remind the viewer which channel they should subscribe to.
Other contacts
Background music
Creating a video is a creative process. An important factor for the perception of a video is background music. Or interruptions during the transition from one part of the video to another.
Important . Don't forget about copyright. For violation of this, YouTube will, at best, send a letter asking you to remove the content. At worst, it will simply block the channel.
To prevent this from happening, I will tell you how to add music to the music library on YouTube itself. To do this, go to the creative studio on the channel. Then select “Attribution” from the menu and click “No Attribution.” And choose the appropriate track.
Track selection
Old YouTube design on a smartphone
Recently, the official video hosting application for mobile devices has also begun to support two modes. If you use YouTube on your phone, you will need to sign in to your account as in the previous step. The transition to user settings is carried out by clicking on the image in the upper right part of the screen.
In the menu that appears, select “Settings”. The first available option in the section that opens will be to activate or deactivate the night mode. Just move the corresponding toggle switch to immediately return the old YouTube design. As for other features of the application and site, the administration quite often makes small changes to their appearance. Follow the news of the service and use the settings section to make YouTube convenient to use.
Hello, friends! Just a couple of days ago, video hosting YouTube announced the start of testing a new design. I tried this new product too. I will say that switching to a new design is both simple and difficult. Therefore, I will tell you and show you how to do it quickly. Personally, I was captivated by the new YouTube design, and I started using it with pleasure. I think that you won’t regret it either.
To upgrade your YouTube, you need to scroll to the very bottom of the page and click on the inscription “New features”
.
You will be taken to a page like the one shown in the screenshot below. And on this page you need to click the “Switch to new design”
.
On the next page, YouTube will boast about how good it has become and offer to click the “Try”
.
The new video hosting interface will open immediately. Notice that it is now completely white. And now it is impossible to scroll to the end of the page. There is simply no end to this. Scrolling became endless.
Another novelty of the new design is that the “My Channel”
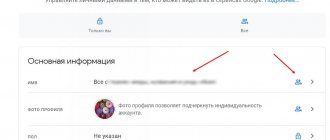
is now in a completely different place. You need to look for it behind the image of your Avatar. Now, with the new design, the Avatar has become the key to many functions of the user and/or channel owner. See for yourself in the screenshot what functions are now hidden behind your favorite Avatar.
A very interesting solution. Here on the tab you can enable the so-called night mode and your YouTube will turn almost black. By the way, I chose this particular display option for myself. If you don’t like something in the new design, you can go back to the old one from this tab.
On the "My Channel"
you will see two big blue buttons.
The first will return you to the old design, and the second will return you to the creative studio, but again in the old design. I think that soon the first button will not exist, and when we click on the second, we will get to completely different views. This is still a trial version, not final, because when you change back from the new design to the old one through the menu hidden behind the Avatar, you will be asked to answer several questions regarding the new product.
Blog owners will also experience some minor changes. In principle, receiving a code for your video is no different from this operation in the old design, only there are differences in the visual perception of the entire process.
I recorded a short video with a brief overview of the new interface. Watch it, you will already have a certain idea. And just based on this video, you can decide to stay with the old design or switch to a new one, without waiting for it to be finalized.
How do you like the new product? Agree that reading the letters is one thing, but looking at them with your eyes is something completely different. I wish you to decide. I'm already working on the new design. Write what choice you made. What didn't you like about the new product? I look forward to your comments.
Best regards, Sergey Pochechuev.
28. 05.2018
Blog of Dmitry Vassiyarov.
Today I am glad to welcome my regular readers and those like-minded people who, like me, are concerned about one simple and very pressing question: how to return the old design to YouTube?
Believe me (or google it) and you will see that there are plenty of supporters of the old design and their natural desire, based on the enormous power of habit, is quite natural and requires support. Which is exactly what I'll do now.
First, let's remember how the story of the design change began. By 2020, the number of views on YouTube had increased significantly, and the increase was driven by mobile gadgets: smartphones and tablets. However, the display of the interface of the video hosting page on different devices was very different, which, according to its developers, did not allow the universal use of some settings and other goodies.
Therefore, the concept of “Material Design” was developed, according to which the appearance of the page in different browsers and specialized applications became uniform. Additionally, the interface has changed, new additional features have appeared in the context menu, and in the settings users have found the ability to activate . The “cherry” of all these innovations was the logo redesign.
It would seem that the specialists who worked on these improvements got what they wanted. But many users were hostile to these changes. There are several reasons for this:
- the banal habit (as mentioned earlier) of using simple and convenient navigation;
- the unusual display of channel design in the new design also caused indignation among their owners and subscribers;
- The most critical was the slowdown of the new YouTube not only on old devices, but also on new mid-range and budget-level equipment.
Therefore, the question of how to return YouTube to the old design by 2020 began to arise most often on forums and in live user discussions. Initially, YouTube admins left such a chance as a separate item in the settings, but it also disappeared over time.
But, my dear friends, the topic turned out to be too relevant, and kind, smart people came up with and developed several ways to restore the lost appearance of their favorite video hosting site. I’ll say right away that since the most popular (more than half of the total) browser is YouTube’s native Chrome, most of the methods have been tested on it.
Channel home page
This is the first thing a person who visits your channel will see. It is here that he will make a decision whether to stay on the channel and watch videos or go far away. Therefore, there is no point in even making videos until you resolve the issue with the design of the main page. As usual, no mere theory, I will show everything using design examples.
Avatar
If you run other social networks, I see no point in explaining what an avatar is. You know this without me. But I will show you what can be depicted on this avatar. And here it all depends on the topic of the channel and its positioning (personal brand, company, blogger, etc.).
Example 1. Photo of the owner
This avatar option is just right for a personal brand. If you run a channel yourself, then use this, so people will immediately remember you as a specialist.
Avatar photo
Example 2. Company logo
An avatar logo will work great for the overall reputation of your company and emphasize your corporate identity.
Avatar logo
By the way, if you suddenly don’t have a logo or want to come up with something new, I recommend special services, for example, Logaster, TurboLogo or LogotipMaker.
Example 3. Attributes
If your channel is dedicated to a specific topic, for example, books, furniture, washing machine repair, or anything else, then you can display suitable paraphernalia on your avatar.
Thematic avatar
Channel header
The second important element of the main page. The header takes up a lot of space on the screen, and users pay 100% attention to it. Here you must capture a person’s interest as much as possible and force him to look at your design.
Example 1. Information content
You can design the channel header in the same style as your avatar in the corporate colors of your company. Make it informative, include services, contacts, address and opening hours.
Informative header
Example 2. USP
The channel header is the ideal place to indicate your company’s unique selling proposition, which will immediately set you apart from your competitors.
Hat with USP
Example 3. Company owner
The image of the owner plays in favor of the reputation and image of the company. Plus, you can add a CTA – links to a website or social network.
Hat with a photo of the company owner
Example 4. Authority
Highlight your experience, achievements and awards in the header. This immediately encourages people to watch the video, as the person understands that this is an expert.
Hat - personal brand
Example 5: Channel content
Focus on what exactly you can watch on your YouTube channel, how it can be useful and support it with an original picture on the topic.
Header-content
Preview
This is a static picture (cover) that the first thing a user sees when they find your video. Below I will show with examples how to beautifully design a preview. This is also the third of the most important design elements for a YouTube channel. Do you hear?! IMPORTANT element! If you don’t have a catchy preview, you can forget about views. Your competitors will eat you alive.
Example 1. Single style
You can design covers in the same style as frames from the video. A large title on it will immediately make it clear to the viewer what the video will be about.
Preview in the same style
Example 2. Pluck out an eye
Very bright covers and large font seem to shout “The topic is super important! Watch it now!” If you want to attract maximum attention to yourself, this is your option.
Vivid preview
Example 3. No hassles
If you don’t want to worry too much about covers, then take one picture and put it on the entire video, changing only the names of the videos. Don't forget about large font.
Simple preview
Example 4. Personal brand
Covers on a personal brand channel should look bright, have images of you in different images, large inscriptions and paraphernalia related to the topic of the video.
Preview personal brand
Channel trailer
This is a video that positions you or your product/service. It can be placed on the main page and attract the attention of your target audience. To dive deeper into the nuances, I found video examples for you.
Lifehack . Keep your finger on the pulse and quickly deal with negative comments and encourage positive ones. This is easy to do using the mention monitoring service. By the way, you can search for them by keywords or channel name. Click and test -> Starcomment
Example 1. Benefit
If you provide a service, show in the trailer the benefits of your service and how it can improve the customer's life.
Example 2: Slicing
Are you the owner of a channel and often act as a speaker? Make a trailer from clips of your speeches, catchphrases and answers to audience questions. This way you will immediately show that people are coming to listen to you, which means it’s useful to watch you.
Example 3. What the channel is about
In a trailer on your company’s channel, you can simply, concisely and to the point tell what your channel is about and who should watch it.
Example 4. What kind of company is it?
You can tell in the trailer not about the channel, but more about your company. This is especially true if you provide services.
Playlists
If the videos on your channel can be structured by topics/directions/formats, etc. - be sure to do this. You will receive not only a plus in karma, but also the opportunity to promote your channel. Because you can add keywords to the names of playlists, this will help bring your video to the TOP of Google.
Example 1. Sections of one topic
If the topic of your YouTube channel has many related sections, create playlists for them, as in the example below. It will be easy for a person to navigate, even if he is new to the topic.
Sections
Example 2. Product categories
In playlists you can present videos of your products by product category. This makes it very easy to find a video when a person needs a specific review.
Categories
Example 3. Sections by time
Here playlists contain videos with current information by year. If a user suddenly needs to know some trends from past years, he can easily find them on this channel. This design can also be found on channels about fashion and design, for example.
Playlists by year
Example 3: Descriptions
Playlists should not only be structured by topic, but also have a description for them. Which, as I wrote above, is needed for additional promotion of the YouTube channel.
Playlists with descriptions
About the channel
Another opportunity for you to tell about yourself is to write a description of the channel in the “About the Channel” section. With its help, you can move up to the top of Google if you specify keywords (users use them to search for videos in the search bar). Well, don’t skimp on additional contacts so that interested users can contact you.
By the way. If you optimize all your videos correctly with SEO (title, description and keywords), you can receive up to 30% of free traffic. This happens due to the fact that when watching a video, your own videos will appear in the recommended ones. In addition, it is very easy to do this with the VidIQ service (“INSCALE” - 25% discount for 6 months).
Example 1: Services
You can specify services if you run a company channel. And write them down with the same key phrases. Then target users will be able to understand whether they need you with your videos or not.
Text with keywords
Example 2. Channel description
For informational videos, you can write key queries by topic, as in this example. Plus add a call, for example, to subscribe to other social networks.
Description in the call
Example 3: Emoticons
Don't be afraid to use emoji - it sets you apart from other channels and helps visual perception.
Description with emoji
"Hacker" option
Have you ever written codes and programs? No problem, it's time to start ;). Open the YouTube page and activate the developer tools by pressing the F12 button. We look for the “Console” tab here and go to it and go down. There should be a place for input marked with arrows (blue). To avoid mistakes, I recommend simply copying the command I suggest there and pressing Enter.
For Chrome it looks like this:
document.cookie = document.cookie.split(' ').filter(o=>o.indexOf('PREF=')!==-1).replace(';',")+'&f5=30030&f6=8 ;domain=.youtube.com;path=/';
Rumor has it that there is something similar for other browsers. For example, on one of the sites it was indicated that the command:
Suitable for both Chrome and Firefox.
If these codes do not work in your browser (this feature may be fixed in new versions of programs), then proceed to the next method, which is described below.
Ways to “expand” our capabilities
Other methods that allow you to change the new appearance of YouTube to the old one will require downloading additional software (extensions, plugins).
- To begin with, I will talk about a purely Chrome extension, which is called YouTube Revert and is downloaded from the standard store. It is highly specialized and does not require additional actions after installation. But it works differently for everyone, sometimes it even glitches. Try it, if you don’t like it, calmly delete it, because we still have two more universal methods in our arsenal.
- Google specialists are in no hurry to worry about their direct competitors from Mocrosoft, so there is no YouTube update for Internet Explorer yet. The popular YouTube Revert plugin allows you to benefit from this state of affairs.
It is also suitable for the Yandex browser.
Having installed it, launch YouTube and go to the plugin icon, where we set the imitation of Internet Explorer 10. Our page will immediately reload, but in the old design.
There is an analogue for opera, the YouTube Design Preserver plugin.
Greasemonkey plugin for Firefox.
For those who would like to return to the updated design later, I advise you to simply go to https://www.youtube.com/new or find the new design item in the settings.
With this I will say goodbye to you, hoping to meet you again in new topics of my blog.
Google has introduced a new design for YouTube video hosting for all users around the world. Previously, it was possible to switch from it to the old one using a built-in function, but now it has disappeared. Performing certain manipulations and installing browser extensions will help you return to the previous design. Let's take a closer look at this process.
The new design is more suitable for a mobile application for smartphones or tablets, but for owners of large computer monitors it is not very convenient to use this design. In addition, owners of weak PCs often complain about the slow operation of the site and glitches. Let's look at returning the old design in different browsers.
Browsers based on the Chromium engine
The most popular web browsers based on the Chromium engine are: , and . The process of returning the old YouTube design is practically the same, so we will look at it using Google Chrome as an example. Owners of other browsers will need to follow the same steps:
All you have to do is reload the YouTube page and use it with the old design. If you want to return to a new one, simply delete the extension.
Mozilla Firefox
Unfortunately, the extension described above is not in the Mozilla store, so owners of the Mozilla Firefox browser will have to perform slightly different steps in order to return the old YouTube design. Just follow the instructions:
Restart your browser for the new settings to take effect. Now on the YouTube website you will only see the old design.
Returning to the old creative studio design
Not all interface elements are modified by extensions. In addition, the appearance and additional functions of the Creative Studio are being developed separately, and the new version is currently being tested, and therefore some users were automatically transferred to the test version of the Creative Studio. If you want to return to its previous design, you only need to follow a few simple steps:
Now the design of the creative studio will change to the new version only if the developers take it out of test mode and completely abandon the old design.
In this article, we took a detailed look at the process of rolling back YouTube's visual design to the old version. As you can see, this is quite simple to do, but it requires the installation of third-party extensions and scripts, which may cause difficulties for some users.
Remove external links from the new standard Blogger template
Using the Notable theme as an example
- Delete Attribution (link below - Blogger Technologies) Find Attribution1 in the blog template by searching for widgets (list of widgets) and delete the code along with the section by analogy with the old Blogger template (see above 1).
- We remove the link from the “Report Abuse” widget. This is the ReportAbuse1 widget. We find in the search for widgets: The entire code looks like this:
- We check the blog post page with comments and remove links by analogy with the old blog templates (see above - point 8).
- We remove links from blog posts that are embedded in the pictures of posts (see point 5).
How to Create an Image Gallery You can also test out my gallery at the end of this article and add your own links. This is welcome