How to find downloads on Android immediately after downloading
Immediately after downloading, the files can be found through a special file manager. This program can be found in the application drawer. The names may be different, depending on the mobile phone model - “Explorer”, “File Manager”, “Files”, “File Manager” or something similar.
- If your mobile phone has the “Downloads”, “Download Manager”, “Download Manager”, “Downloads” or “Download Manager” application, then you should touch the shortcut to open the program and immediately see the list of downloaded files. If there is no file manager on your smartphone, it is recommended to install it.
- Select the item “Internal memory” or “Internal storage”. Find the name of the downloaded file in the list and click on it to open it.
If this file needs to be deleted, then click on it, hold your finger for a few seconds, and then move the shortcut to the trash.
Depending on the manufacturer and model of the smartphone, the names of these folders may vary slightly.
Examples of the best mobile versions
We have already written about good examples of interface solutions. But the user does not treat the smartphone like a computer: he presses buttons with his fingers, reads small letters with difficulty, and can cover fewer elements with one glance than on a large screen. The developers take all this into account. Let's take resources with different functionality and see how the design works for certain purposes.
Qatar Airways
Qatar Airways is an airline website with a fairly extensive structure. We don’t know why the user came: to buy a ticket, check the schedule, or complete electronic registration. In order for the user to quickly get to what he needs, he is immediately offered navigation - nine buttons with large icons.
Usually, navigation in mobile interfaces is made very laconic - we will see this in subsequent examples - but here is a very cool case when the design is rich and colorful, but at the same time understandable and convenient. Gradients on the buttons make the icons stand out from the photo, but do not contrast with the background. White buttons would look very crude, and icons hanging in the air would make it difficult to see.
The imposition of signs and letters on the photo is justified if these are short section titles. For long text, you need to choose a background close to white and a text color close to black. Interestingly, pure white as a background is not the best option for reading. Muted shades are considered the most successful. For example, the color of book paper, it makes your eyes less tired. On websites it is not always possible to avoid a white background for long texts, but in our example this technique is used - the background is light gray.
For booking, only the most necessary blocks remain on the website: choosing a class of service, route, date and number of passengers. At the top right you can open a view of tickets that the user searched for previously. To return to the main menu, there is a “Home” icon at the top: when booking, the interface is not overloaded with any other options.
So, what can we learn from Qatar Airways?
- If the site is multifunctional, navigation is the first thing the user should see when opening the interface.
- An option to return to the main menu is always needed - especially if the user may need to perform several actions on the site: for example, find out flight rules, buy tickets, deal with registration. In our case, there is a “Home” icon in the upper right corner to return.
- The text is large, dark on a light background, there is not much of it - this is important for a mobile site, regardless of orientation, so that the smartphone user does not strain his eyes. You can read about the intricacies of placing text on a website in our article on typography.
- When an action is required from the user, only fields for entering data and selecting options from a list appear on the screen. There is no unnecessary information on the page that distracts the client in order to simplify the purchase procedure.
"Yandex Market"
This is a popular Russian marketplace where you can buy everything from a toothbrush to a lawnmower. It has a more democratic design, but the mobile version is also very conveniently designed - given that the site has a huge number of categories and products in which the user needs to be helped to navigate. On the main page we have a search bar, advertising banners, navigation, and the latest search queries. If you scroll down, you will see popular products, a blog, reviews and a list of recommendations.
On this site you can scroll not only down and up, but also left/right. From top to bottom there are different categories, and within these categories you can view products without leaving the main page.
When viewing a specific product, we see a horizontal arrangement of filters that can be applied - for example, color. The offers are presented to us vertically in order of importance: first the product itself and its characteristics, then the cost, advantageous offers and similar products.
As on any marketplace with a huge assortment, the user here makes quite a lot of transitions to buy what he needs: he needs to determine the parameters, find the product, choose the best price, seller and delivery terms.
What to take note?
- Yandex does not leave the buyer alone with his thoughts: they show us advertisements for other products and tempt us in every possible way with discounts and promotions. But all the lyrical digressions are below, you still need to get to them. And the most important things are always shown at the beginning, so as not to complicate the shopping process.
- The site is as laconic as possible in design, because it is very loaded with goods and advertising. There is simply no place for decoration and gradations of color shades in such projects.
- The menu and products can be scrolled from top to bottom or from left to right. This is convenient when there are many categories.
Clinique
Selling cosmetics is one of those segments where the shopping process itself gives the user a lot of pleasure. If Yandex, with its design, encourages us to buy more goods faster, Clinique is condescending towards women’s weaknesses and does not encourage instant purchases. The interface uses neutral pastel colors, and advertising is unobtrusive.
The message about the promotion is modestly placed at the top of the main menu; the banner shows new products - these are complex photographs that are pleasant to look at in detail. The menu asks you to select a category, enter the name of the product yourself, search for branded stores nearby, or go to the cart to purchase online.
The catalog is very standard for an online store. The assortment here is small, so you can only scroll through the feed from top to bottom: adding products to the cart or opening their cards for detailed information.
The buttons, as usual, are large and contrasting, you won’t miss them with your finger. At the same time, it is intuitively clear that you can click not only on the purchase option, but also on viewing the product: there is a lot of free space around the name of the item for a convenient click. But these names do not overload the design.
Even simple interactives are available in the mobile version of the store to help you navigate the assortment. For example, you can take a survey and determine the appropriate product for your skin type.
When I worked at a natural cosmetics store, customers' penchant for long, thoughtful online shopping determined our marketing strategy. Does the customer come into the store for a quick purchase? Or does he not know what he wants, and intends to spend hours choosing? This is important to understand in order to think through the interface.
What are the strengths of Clinique's mobile site?
- On the main page there are banners that occupy the main space on the screen. There are not many different categories and options on the site, and they don’t go to it for instant purchases - so there is no task to immediately send the user to a specific goal. And beautiful large pictures attract the target audience.
- There are no pop-ups or annoying ads. Since a person spends a lot of time on the site, advertising messages would inevitably be repetitive and irritating.
- The developers decided that interactive features for conveniently choosing cosmetics are a necessary feature even for the mobile version. The inability to try cosmetics on yourself is a big disadvantage of an online store: Clinuque compensates for this with its online tests.
Tutu
A popular Russian website for travelers greets us with bright, cheerful icons. On the resource you can select tickets, reserve a hotel room or purchase a package tour - there are buttons for all these options. Bright icons are a rare occurrence. They look good here because they are large and there are not many of them.
You can scroll down the page: there will be last-minute tours to different countries and useful information for tourists. Customers who come to the site for a specific purpose will immediately select the desired item from the menu. If a person suddenly wants to travel, but does not have a clear plan, he can read recommendations and find good deals to get his bearings.
Scrolling through the menu below, you can select popular airports and cities. For each item, a page with reviews, current destinations and a search button is available. Clickable links are shown here in blue. There is also a button indicating the minimum ticket price, located in the background of the photo.
Unlike the mobile version of Qatar Airlines, here the button on top of the photo is simple and white - because it is adjacent to the inscription and should stand out. And also because the photo is not stretched across the entire screen, but takes up less than half the space on it: it would be inconvenient to look at the barely visible gradient here.
So, what can we learn from Tutu?
- Convenient navigation that immediately greets the client on the main page. The site is multifunctional: if a person just came to choose a hotel, he may not need trains and buses - with one click, such a user is sent to the section he needs.
- Bright icons that express a brand's aesthetic look good on a plain white background. This design is laconic, but not boring, it sets the user up for relaxation and new experiences.
- Intuitive clickable links instead of colored buttons allow you to place more navigation options on a single screen without cluttering the visual space.
Yelp
This is an American service for finding bars, entertainment centers, banks, beauty salons, pharmacies and other commercial establishments nearby. The idea is reminiscent of the Russian site “KudaGo” (by the way, it has a responsive design instead of a separate mobile version). But Yelp doesn’t have long announcements of events - only locations, the most basic information, photos and reviews.
On the main page at the top you can enter the name of the establishment yourself or select the desired category from the menu. The following are establishments that have recently opened.
If you open a card of a shopping center, cafe or bar, you can find out additional information about it and view photos. Below are advertisements of other establishments in review format.
The site describes a huge variety of different places, but they are easy to navigate thanks to a simple and uniform design. Let's take note of the strong points:
- Bright colors should be used in doses, regardless of the focus of the site. Even if a brand has a red logo, there is very little red in the mobile interface. This color is used to emphasize important places on the site, but the main color scheme is white and gray. Thanks to this, it is comfortable to stay on the site for a long time, search for establishments, and read reviews.
- The site is notable for the fact that it has a lot of categories - so only the popular ones are shown at once, and to view them all you need an additional click. This is a logical move for any navigation if people use some menu items significantly more often than others.
- Reviews contain a lot of information - their number, rating and the text itself. But this information does not compete with each other: the rating is presented visually, the quantity is in light gray, and the review itself is in the usual black text.
Lamoda
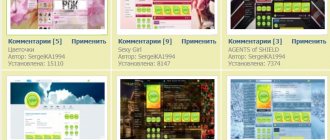
The Lamoda logo recently underwent a rebranding and began to look much more modern. But the company’s website has always been of very high quality. When the user clicks on the link, he is greeted by a colorful banner with a promotional code and laconic navigation - a white background and a dark gray font color.
Here we have a clear example of a combination of two types of icons. At the top horizontally there is a context menu, search icon, favorites and cart, and at the bottom vertically we see product categories with their icons. The icons are very different, but look harmonious together. To an outside observer, the conventional signs do not seem difficult to implement.
Icons can be considered good if they are clear to the brain and interesting to the eye. They should be very simple. But pleasant to look at and expressing the aesthetics of the brand.
Please note that, unlike the already mentioned online stores, here the products are presented on a gray background. Not just so that white clothes do not blend into the background. It’s just that white is unnatural, and it would be completely unclear how the thing would look in real life.
Let's look at the promotions section: large, bright photographs attract the user's attention to various offers. If the client leafs through the catalog for a long time and meticulously, the decision is made very quickly - the promotion will either be of interest or not. The photographs may not even be directly related to clothing: here, above, what does the outlet and flowers have to do with it? It doesn't matter - what matters is that the background is colorful and eye-catching.
What can we learn from Lamoda?
- Minimalism taken to the absolute: on the main page they have only a banner and different categories, in the catalog there are only products and a hidden filter menu. There's a lot of air left everywhere - just white space, and this makes it easier to concentrate on the small screen.
- The site has narrow categories of products, so they have complex icons - and for some they may not be clear at first glance. This is inevitable unless you are selling simple everyday items. Therefore, on the site, the icons were made small, and the category names were made large, at the same level as them. And this does not overload the design due to the fact that there is a lot of empty space around.
- There are many announcements and promotions, and they are all represented by banners. This way you can easily and regularly change the overall color scheme of the site. For example, now, in the summer, there is a lot of orange.
YouTube
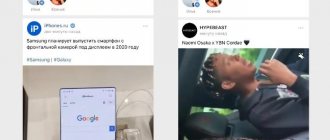
Considering the popularity of YouTube recently, I can’t ignore its mobile version. The design is very laconic - despite the fact that red is strongly associated with the color of the site, it is almost not represented on the main page. Recommended and popular videos are shown in an endless feed. This decision is justified, because the user often visits an entertainment site without a specific purpose.
When viewing the channel, we see a banner in the site header, by which we can quickly identify the blog. Next, all the most important things: the title, the “subscribe” button and the latest videos. There is a lot of information on the page, but the interface still looks laconic due to the fact that the secondary text is pale gray.
What tricks do we take note from YouTube?
- The site is filled with videos with vibrant, detailed artwork. Therefore, the interface has a minimum of color and detail. If your site has a lot of diverse photos or videos, you need a uniform background and a minimum of text - this is the only way the content will be distinguishable.
- Whatever section the user opens, it is always accompanied by a search bar at the top, since video search is one of the main functions of the site. This is a good solution for all content sites where people are regularly searching for something specific.
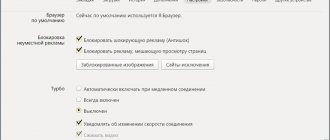
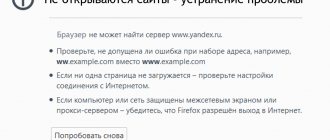
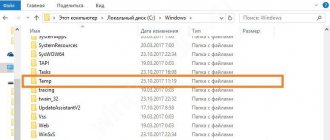
Where to find downloaded files on Android through Explorer
Through Explorer you can also find a list of downloads. To do this, click the “Tools” menu - the “Downloads” item or simply CTRL + J. Here they find the desired file, right-click on it, after which a menu opens where you need to select the “Open folder with file” item. If the required file is not in the list, you can try to restore it using any program provided for this purpose.
In this case, downloaded files can also be sorted, opened and deleted. For any actions, the download is first opened by clicking on it.
Rate this article
Author
Tatiana
I follow news on the mobile services market. Always up to date with the latest events
Download Accelerator Plus - More options for saving files
Download Accelerator Plus is another Android app that allows you to download content easily. Its distinguishing feature is that it can download directly to an SD card, as well as the fact that it has a built-in browser with multiple tabs, the ability to automatically resume interrupted downloads, and much more. The manager can also automatically intercept downloaded links when copying them to the clipboard, and you can also create a backup copy of all downloaded files by synchronizing the program with your Google account.
Download: Download Accelerator Plus