PPI, or pixel density (short for pixels per inch) is the number of pixels that fit in one inch of the screen of a device: smartphone, tablet, laptop. The more pixels that can fit in one inch, the smaller the size of one pixel and the less visible they are to the naked eye. The more pixels that fit on one inch of the screen (the larger the ppi number), the correspondingly higher the clarity and realism of the image.
The pixel itself is a unit of measurement for the height and width of an image. One pixel can be represented as a tiny square painted with one color.
The screen of the first Mac computer had a pixel density of 72 ppi. The number seems high, but the pixels were actually huge and the picture quality was poor. This is due to the fact that the screen itself was large.
Modern smartphones have come a long way and are equipped with displays with a much higher pixel density. Even simple budget devices have screens with 220 ppi and higher, and for flagship models this figure reaches 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) and 642 dpi (Sony Xperia 1). The Sony Xperia XZ Premium DS smartphone has a record pixel density of 806 ppi with a screen resolution of 3840x2160 pixels.
Why is pixel density important?
PPI is one of the most important indicators of screen quality! If you buy a smartphone with a screen size of, say, 6 inches. And its resolution is only 720x1280... Then the screen of such a phone will be grainy due to the fact that there will be fewer dots in one inch (2.54 cm) and they will be larger. Because of this, the picture quality will differ for the worse. The manufacturer, in the race for screen size, did not bother to make it of high quality.
Therefore, when choosing a smartphone, look not only at its diagonal, but be sure to look at the PPI.
PT and DP
Of course, all this is not only relevant for Apple devices, these days every operating system - be it desktop or mobile versions - supports high ppi/dpi screens. Google came up with its own unit of measurement for Android, independent of pixels. It's not called a "dot", it's called a "DIP" - density independent pixel, abbreviated as "dp". This is not the iOS equivalent of dots, but the idea is similar. These are universal units of measurement that can be converted to pixels using the device's scale factor (2x, 3x, etc.).
You may be wondering about the physical size of the dot. In fact, UI designers don't really care about this because we don't have any control over the hardware properties of different devices' screens. Designers just need to know what pixel densities the manufacturer has adopted for their devices, and take care of preparing designs at 1x, 2x, 3x and other necessary ratios. But if you're really curious, Apple doesn't have a permanent conversion between inches and dots. In other words, there is no single pixel density that represents 1 point—it depends on the specific device (see the “Scale Perception” section below). On iOS, the dot varies from 132 dpi to 163 dpi. On Android DIP is always 160 ppi.
The influence of pixel density on device choice
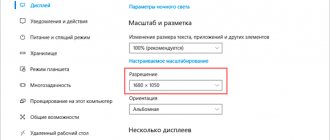
To select a device, you must personally familiarize yourself with the transmitted image to understand whether it is suitable. But sometimes gadgets are ordered via the Internet, in which case you should carefully read the characteristics of the device. Pay attention to the “ Display ” tab, where the diagonal, resolution and PPI value are indicated.
Since image quality affects battery performance, battery capacity is important. To ensure stable and long-term operation of the device, it must be at least 3000 mAh.
Section “Reserved by the system” - what is it?
An important rule to remember is that the smaller the diagonal and the higher the pixel density, the clearer the image. Even if the display is huge, but with a low PPI, it will be impossible to achieve a good picture.
Controlled Chaos
Now get ready to plunge into reality. In the early days of high-resolution mobile devices, pixel densities were simply 1x or 2x. But now everything has gone completely crazy - there are a lot of pixel densities that the design must support. Android has a great example: as of this writing, different manufacturers support six different pixel densities. This means that an icon that is the same size on all screens should actually be made in 6 different variations. For Apple, two or three different sources are relevant.
Image quality in bright light conditions
The first is image quality in sunlight. It can be improved by increasing brightness and user-visible contrast. For us to be comfortable looking at an emissive display (emitting light), it must display a white color as bright as its surroundings. In addition to brightness (which wastes energy), the screen must provide enough contrast to work in well-lit conditions. The characteristics of OLED displays usually indicate a contrast ratio of 100,000: 1 or even 1,000,000: 1. But this is also nonsense. You get such numbers only in a completely dark room between black and white display colors. In real-world operating conditions, contrast is reduced by ambient light. And this is a problem for modern displays. It's rare that a screen can provide a ratio greater than 50:1 in a typical room, and in brighter lighting conditions the ratio is even lower. We'd like to see full-color reflective display technology, but there's nothing on the market yet.
Design in vector. Design in 1x.
There are a couple of practical lessons you should take away from all of this. To begin with, you should create your designs in vector. This allows our interfaces, icons and other graphics to scale to any size needed.
Second lesson: we must draw everything on a 1x scale. In other words, design using points for all dimensions, then scale to various larger pixel densities when exporting... instead of designing at the finite pixel resolutions of specific devices (2x, 3x, etc.) and having a ton of problems when exporting. Since scaling 2x graphics by 150% to generate a 3x version causes blurry outlines, this is not the best option. But scaling 1x graphics at 200% and 300% allows you to maintain visual clarity.
Layouts for standard iPhone sizes should be 375x667, not 750x1334, which is exactly the resolution it will be displayed in. Most design tools don't differentiate between dots and pixels (Flinto is an exception to this trend), so designers can pretend that dots are pixels and then simply export the assets at 2x and 3x sizes.
What is Resolution
Explaining the term “resolution” (hereinafter referred to as “resolution”) is like trying to explain the metric system to someone who grew up with inches and feet.
If you are not a programmer, but you “passed by” computer science at school, dealing with this issue will not be easy. Before we get into “Resolution,” we need to figure out what a pixel is . A pixel is an elementary module of a digital image that does not have its own linear size. The word "Pixel" is short for picture element. “Digital image files” (not to be confused with the file format) consist of rows of pixels that fill the height of the file, thereby creating a two-dimensional digital image with dimensions px*px. You cannot see the pixel , you can only see the display of pixel information by the output device. If you open your favorite picture in Adobe Photoshop and zoom in to 1600%, you will see square areas of the same color, each of them is formed by the computer’s video card based on the information of one pixel. At a viewing scale of 100%, the information of each pixel is used to form color on the smallest possible area of the monitor screen (the size of this area depends on the selected monitor size in the video card driver - the so-called “monitor resolution”), these points create a mosaic that merges into a continuous tone. A pixel is not an image - it is image information . The format of digital values and pixels depend on the color representation model (bitmap, Grayscale, RGB, CMYK, Lab, LCH, etc.), the bit depth (depth) of the data (1 bit, 8 bit, 16 bit, 32 bit). For example, for a bitmap this is either 0 or 1, for CMYK - the information is four digits and each digit can take values from 0 to 100 (percentage of paint). These values are rendered by output device drivers. In everyday life, a pixel is called everything quite “small” that forms “something whole”, for example, print dots or, more often, image dots on a monitor screen, but as soon as we talk about Resolution , such freedom is taken with respect to a unit of image information - a pixel. not acceptable. A pixel can be thought of, for example, as in the figure below: “something” that carries information about an image in digital form.
A pixel can be thought of, for example, as in the figure below: “something” that carries information about an image in digital form.
Another analogy is an Excel table, the cells of which are filled with numbers, one number in the case of a grayscale image, three numbers the cell will contain in the case of an RGB image, in the comments such a table must contain information about the color profile, color “depth” (data bit depth - bit) - this will allow you to visualize the table information on the monitor; the comment also needs information about the resolution - this will allow you to print the information.
Awareness of the pastulat: A pixel is not an image - it is information about the image that will greatly help in mastering image correction techniques - all manipulations with a digital image are performed on information about the image, and not on the color and tone of the image.
Fake it 'til you make it!
This is a little more complicated, but still worth mentioning: sometimes devices lie. They pretend that their pixel-to-point conversion factor is one, for example, 3x, but in fact, it is 2.61x, and the source itself is scaled by 3x just for convenience. That's what the iPhone Plus does now. It compresses an interface made at 1242x2208 to a screen resolution of 1080x1920 (the phone's graphics chip implements this scaling in real time).
Design for iPhone Plus as if it were actually 3x. The phone itself will scale it to 87%.
Since the graphics are only slightly scaled down (87%), the result still looks decent - a 1px thick line on an almost 3x screen still looks incredibly sharp. And there are chances, although I don't have any inside information, that Apple will introduce a true 3x iPhone Plus in the future, since the necessary hardware capabilities may well be available for a product produced in such huge quantities. The current version of the iPhone Plus is simply there until that becomes possible.
(Bruce Wong wrote an excellent article about the iPhone 6 Plus screen).
Is this non-integer scaling approach acceptable? Everything is tested in practice. Is the result of such scaling quite invisible? Many Android devices also resort to scaling to fit the more standard pixel-to-dot ratio, but unfortunately some of them do not do it very well. Scaling such a plan is undesirable, since everything you want to be sharp and pixel-perfect at one scale will become blurry due to interpolation (for example, a 1px line becomes 1.15 pixels). Even if you're not a pixel-perfect fanatic like me, there's no point in denying that design elements need to be full-pixel in order to appear as sharp as intended. Unfortunately, as pixel densities reach 4x and beyond, blurriness, caused by non-integer scaling becomes much less subtle, so I predict that device manufacturers will increasingly use this approach over time. We can only hope that performance shortcomings will hold them back!
Perception of scale through your eyes
Let's put all that pixel density aside for a minute and consider the question: should a button be the same physical size on different devices? Of course, we're just using a button as an example, but we could consider an icon, text, and toolbar. Should these elements be the same size on all devices? The answer depends:
- On the accuracy of the input method (touch or cursor)
- From the physical dimensions of the screen
- From distance to screen
The last two factors go hand in hand; Because a tablet has a larger screen than a phone, we hold it much further away from us. And then there's the laptop, the desktop, the TV... the distance increases with the screen size.
The button on your TV screen will be the size of your phone - because it has to be that way for that distance.
Here's a less dramatic and very true example: app icons on a tablet should be larger than those on a phone, and this is achieved in two ways: using a lower pixel density or changing the sizes of the buttons (i.e. point size).
Lower pixel density
Larger screens that we use at a distance usually have lower pixel density. A TV can have a resolution of 40 pixels per inch! For regular TV viewing, this is quite acceptable. The iPad's retina screen has a resolution of about 264ppi, while the iPhone's retina screen has a resolution of 326ppi. Because the pixels on the iPad are larger (the screen is less dense), the entire interface becomes slightly larger. This is due to the extra distance between the user's eyes and the iPad screen.
Different sizes
But sometimes, using a lower pixel density is not enough... individual design elements need to be even larger. This happened with icons on the iPad. On the iPhone they are 60x60 pixels, but the iPad's larger screen gives more space, so 76x76 icons are more practical.
Changing sizes for different devices adds more work to designers. This is one of several scenarios where Apple devices require larger sizes than Android devices! Fortunately, this is not a typical case for app icons.
So, does quantity equal quality?
Since pixel resolution and pixel density have a certain relationship, many people believe that the more megapixels, the better the image quality. And in a sense, this is because the more pixels you print on paper, the higher the pixel density, and therefore the quality of the print.
However, in addition to quantity, you should also consider pixel depth. This is what determines the number of tonal values your image will have. In other words, this is the number of colors in a pixel. For example, 2-bit depth can only store black, white, and two shades of gray.
But the more common color depth value is 8 bits. The values grow exponentially, so for example with an 8-bit photo (2 to the power of 8 = 256) you would get 256 tones of green, 256 tones of blue and 256 tones of red, which means about 16 million colors.
This depth is already greater than what the eye can discern. This in turn means that 16-bit or 32-bit will look relatively similar. Of course, this means that your photo will have a larger file size because each pixel contains more information. This is one of the reasons why quality and quantity are not necessarily the same.
The number of pixels helps improve the quality of a photo. But the size of the final image and color depth are also important. This is why you should look at all the specs of the camera and its sensor, not just the megapixel count. After all, there is a limit to the size of the image you can print or view, moreover, it will only increase the file size (megabytes) and will not affect the image size (megapixels) or quality.
How to select and control image size and file size?
First of all, you need to decide what you are going to do with your photos. If you're going to post your image online, you can do it at just 72 dpi, but that's too low for printing a photo. If you're going to print it, you'll want between 300 and 350 dpi.
Of course, we're talking about generalizations because every monitor and every printer will have slightly different resolutions. For example, if you want to print a photo with a resolution of 8 x 10 inches, then you need the image to have a resolution of 300 dpi, which would be 8 x 300 = 2400 pixels and 10 x 300 = 3000 pixels (that is, 2400 x 3000 for an 8 x 10 resolution print 300 dpi). Anything larger will only take up space on your hard drive.
Important Resources
Google Device Metrics: Impressive list of specifications for devices of all types (Android, iOS, Mac, Windows, etc.). Find out the screen dimensions, pixel density, and even the approximate distance at which the screen is located from the user's eyes. ScreenSiz.es is a similar resource.
Bjango App Icon Templates: These design templates (available for all major design editors) are very useful, both in a practical sense and for reference on the latest specifications for Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone, etc. d.
A Designer's Guide to DPI and PPI: A comprehensive guide by Sebastian Gabriel that covers even more detail and practical techniques for Android and iOS designers.
There are also some resources on pixel density for designers.
Are resolution and size the same thing?
One of the biggest misunderstandings comes from the concept of resolution. If this is your case, trust me that you are not alone.
The problem is that permission can refer to many things, two of which can be problematic. I'll explain these two concepts of resolution next, but they have one thing in common that I need to clarify first. They both have to do with pixels.
You've probably heard a lot about pixels, at least when you bought your camera. This is one of the clearest and most "essential" specs on the market, so I'll start there.